User Interfaces

Interacting with Computer Systems
The buttons you created on the brain's screen are the beginning of a basic Graphical User Interface (GUI). There are other types of User Interfaces (UIs), but we will focus on GUIs because they are the type we use most.
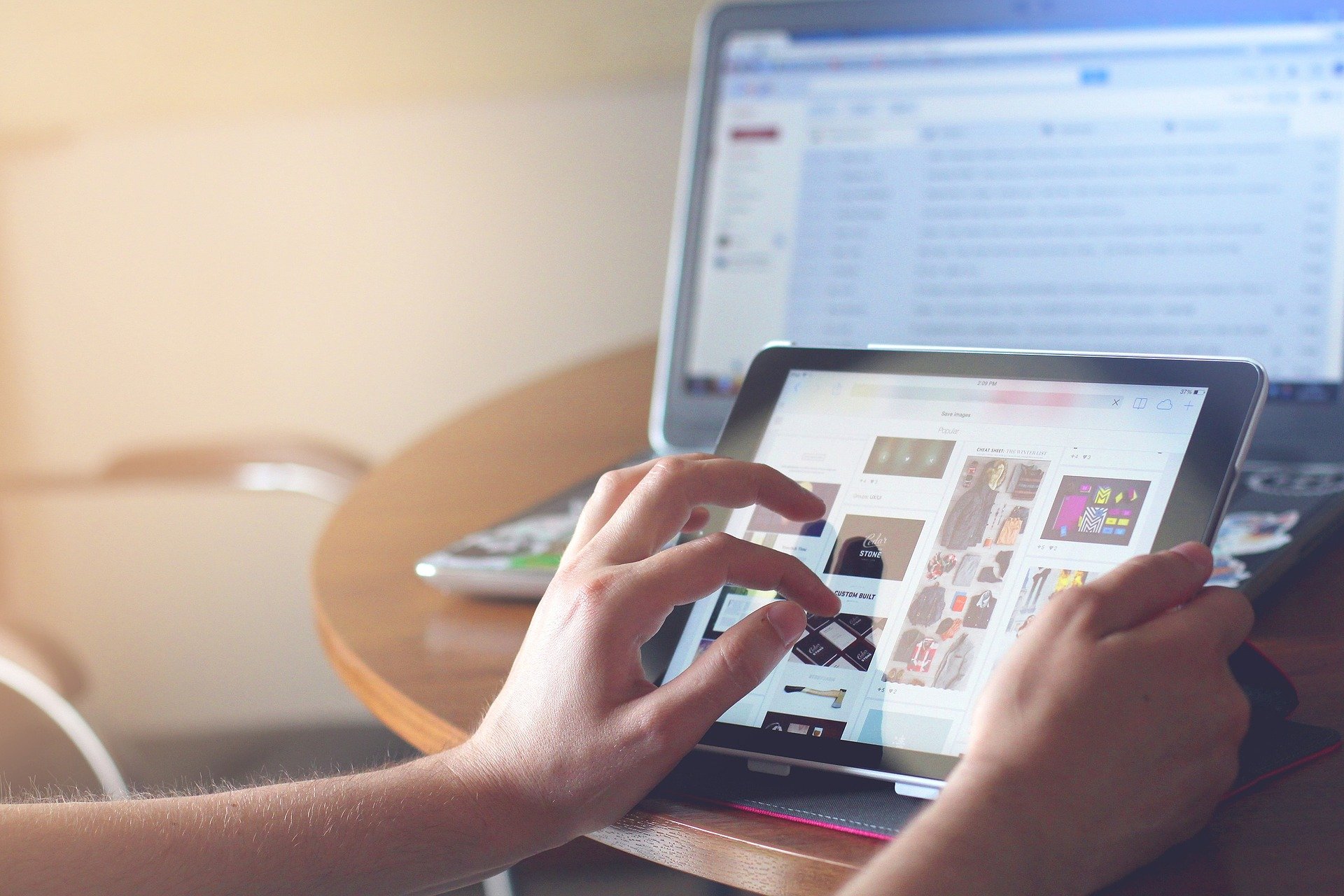
A UI is a space that allows the user to interact with a computer system (or machine). When you programmed the buttons on the brain's screen, you gave users a way to interact with the Clawbot so they could make it stop or turn left or right. When you interact with a touchscreen on one of your devices (tablet, smartphone, smartwatch), those screens are often the only interface you have. Maybe your device has volume or power buttons as well but you mainly interact with the screen.
After programming your own buttons on the brain's screen, you should have a better sense of how a touchscreen might be programmed to detect which icon or button you want to select. Of course, there are more sophisticated ways of programming those features that professionals use instead of hard programming exactly where a button should be. Professional programs for GUIs are more adaptive to moving buttons and icons and other variables, but they share some of the same underlying principles.
Those principles form the foundation of the User Experience (UX) while using a UI. The User Experience is how well the interface lets me, as the user, do what I'm trying to do. Is the interface working as I expect it to? Is it responsive to what I'm trying to communicate with my presses? Is it organized well, or can buttons/icons/menus be moved around to make it easier? What does the interface look like in general? Is it pleasing to look at and does it make me want to use it more often? When a UI is still being developed and undergoing iterations, the developers collect data on what works as planned and what needs to be fixed or enhanced. That data then informs the next round of iterative design. Some of the UX changes recommended occur before the release of the device. But, the device might also be sold as is and those changes are made later before the next version is offered to the public consumer.
![]() Extend Your Learning
Extend Your Learning
Have the students select a smart device (e.g., an iPhone) and investigate how with each new version of the device, the UI changed. They can use screenshots from the internet and describe what they notice is different from one version to the next. Often, there is documentation from the company that itemizes the changes from the previous release. Students should create their own timelines of their chosen smart devices.
Have students compare devices of a particular make/model so that they are not comparing completely different phones. Similarly, students should not go back any further than smart technologies. Some models might have started with raised push-button keys but students should not include those versions in their timelines. The later touchscreen interface is more about technological advances than it is solely about improving the User Experience.
![]() Motivate Discussion
-
Designers and Engineers of User Interfaces
Motivate Discussion
-
Designers and Engineers of User Interfaces
Q: There are professional designers and/or engineers whose job it is to maximize the User Experience when interacting with a device. What do you think are some skills that one of these professionals need to have?
A: Responses will likely vary but there are some aspects of this job that students should consider. At the least, these professionals should be skilled graphic designers and programmers. They might need to know about typography - the technique of arranging the type of texts in order to make it legible and appealing when displayed. They might need to know about aesthetics - principles about the nature of what we think is beautiful or pleasing visually. They might need to know about human factors, cognitive science, or ergonomics - the ways in which people think and use devices to be productive - so that they can optimize the design to meet those needs.
Q: UI Designers take "conformity with user expectations" very seriously. What do you think that means, and how do you think that impacts the interface's design?
A: Students need to first define "conformity with user expectations" as having the interface look and respond to the user as expected. So the first part is that it looks familiar or at least intuitive. The second part is that when the user interacts with it, it should react to the user's actions in ways that the user anticipates and plans for. They both impact the design because designers want the User Experience to be the best it can be. In practice, sometimes that means having to stay with a similar interface with only a few changes instead of a completely new interface with mostly changes. If the entire interface is new, then experience does not prepare users with expectations for how to interact with it.
Q: Imagine you have to build a completely new User Interface that no one has ever seen before. That means that users do not have any experience to draw on when using it. What might you include in the interface to make it conform with user expectations? Hint: Think about the features included in VEXcode.
A: Users' expectations do not need to come from previous experiences with other interfaces. In some situations, user expectations are formed when they first look at the UI. In these cases, the designers need to make the UI seem straightforward. Labeling, color coding, including multiple windows/screens that appear when appropriate, minimizing extraneous text/images/colors, and using other prompts might help the user more quickly understand how the new UI works.