![]() مجموعة أدوات المعلم
- الغرض من هذا النشاط
مجموعة أدوات المعلم
- الغرض من هذا النشاط
الآن بعد أن أصبح لدى الطلاب خبرة في التعامل مع شاشة الدماغ مثل زر واحد كبير، يمكنهم تحويل الشاشة إلى زرين. سيعرف هذا النشاط الطلاب على استخدام عبارات متداخلة لإدارة العبارات الشرطية والمنطق الأساسي للقيام بذلك بشكل أفضل. يتم توجيه الطلاب أولاً من خلال بناء المشروع لجعل مكابس الشاشة تدير الروبوت إلى اليسار أو اليمين. ولكن، يُطلب منهم بعد ذلك تبديل الأزرار بحيث يتحول ما أدار الروبوت إلى اليسار الآن إلى اليمين، والعكس صحيح.
لمزيد من المعلومات حول ما إذا كانت هناك عبارات أو عبارات أخرى مستخدمة في هذا النشاط، قم بزيارة معلومات المساعدة داخل VEXcode V5. لمزيد من المعلومات حول أداة المساعدة المدمجة هذه، يمكنك العثور على مقالات حول المساعدة في C++.
فيما يلي ملخص لما سيفعله طلابك في هذا النشاط:
-
مراجعة مشروع StopOrDrive وتخطيط شاشة الدماغ بالبكسل.
-
بناء مشروع LeftOrRight جديد أثناء توجيهه من خلال منطق البرمجة.
-
مراجعة المشروع بحيث تعمل الأزرار الموجودة على الشاشة بشكل معاكس.
-
تمديد التعلم الخاص بك: تقسيم الشاشة إلى زرين عند الضغط عليهما، أدر الروبوت إلى اليسار أو اليمين.
تأكد من أن الأجهزة المطلوبة، والكمبيوتر المحمول الهندسي، و VEXcode V5 جاهزة.
| الكمية | المواد اللازمة |
|---|---|
| 1 |
مجموعة VEX V5 Classroom Starter (مع برنامج ثابت محدث) |
| 1 |
VEXcode V5 (أحدث إصدار، ويندوز، ماك أو إس) |
| 1 |
دفتر ملاحظات هندسي |
| 1 |
مشروع StopOrDrive من صفحة التشغيل السابقة |
![]() صندوق أدوات المعلم
صندوق أدوات المعلم
للحصول على اقتراحات حول استراتيجيات التدريس لهذا القسم، راجع عمود التسليم في دليل ما يجب فعله أو عدم فعله! (Google Doc / .docx / .pdf)
يمكن أن تحتوي شاشة الدماغ على أكثر من زر واحد. سيتيح لك
هذا النشاط برمجة الروبوت للقيادة للأمام والانعطاف يسارًا أو يمينًا اعتمادًا على الجانب الذي يتم الضغط عليه من شاشة الدماغ. الأنواع
الثلاثة الإضافية من التعليمات التي ستحتاجها أثناء هذا النشاط هي التالية:
- Drivetrain.turn(يمين )؛
- رقم < 50
- Brain.Screen.xPosition ()؛
يمكنك استخدام معلومات المساعدة داخل VEXcode V5 للتعرف على التعليمات.

الخطوة 1: لنبدأ بمراجعة مشروع StopOrDrive.
لنبدأ بمراجعة مشروع StopOrDrive.
يحتوي مشروع StopOrDrive على توقف Clawbot إذا تم الضغط على الشاشة، وإلا فسيتم دفعه للأمام
. كانت الشاشة بأكملها زرًا كبيرًا ولكن في هذا المشروع التالي، نريد أن يكون نصف الشاشة زرًا والنصف الآخر هو الآخر.
// ابدأ رمز
المشروع الرئيسي
{// تهيئة تكوين الروبوت. لا تقم بالإزالة!
vexcodeInit ();
while (true ){
Drivetrain.drive(forward);
if (Brain.Screen.pressing ()){
Drivetrain.stop (); waitUntil
()!Brain.Screen.pressing ());
}
else {
Drivetrain.drive(forward);
}}} من أجل تقسيم الشاشة إلى زرين، نحتاج إلى فهم المزيد حول تخطيط الشاشة.

- لاحظ أن الأعمدة تزداد في العدد من اليسار إلى اليمين. عدد الأعمدة 48 والشاشة بعرض 480 بكسل.
- اكتب في دفترك الهندسي أن قيمة x على الشاشة تساوي عدد البكسلات المقاسة من اليسار إلى اليمين.
- ما هي قيمة x لمركز الشاشة ؟ بالنسبة لهذا النشاط، يمكنك التركيز على المحور x وحده لأنك تحتاج فقط إلى الزر الأيسر والأيمن.
![]() صندوق أدوات المعلم
-
الإجابة
صندوق أدوات المعلم
-
الإجابة
تساوي قيمة x في وسط الشاشة نصف عرض الشاشة بالبكسل. إذن قيمة x لنقطة المركز هي 240 سيحتاج الطلاب إلى هذا الرقم لبرمجة الشرط لما إذا كانت الشاشة مضغوطة على اليسار أو اليمين. لذا تأكد من التحقق من أن جميعها لها القيمة الصحيحة.
بالنظر إلى المستقبل، سيتطلب تحدي واجهة المستخدم في قسم إعادة التفكير من الطلاب تطبيق ما تعلموه لإنشاء أربعة أزرار على الشاشة. لذلك، سيحتاجون إلى قيمتي x و y.
![]() نصائح للمعلم
نصائح للمعلم
لمزيد من المساعدة، راجع مكتبة فيكس لمقالات المساعدة التكميلية.
الخطوة 2: برمجة زرين.
- احفظ StopOrDrive كمشروع LeftOrRight.
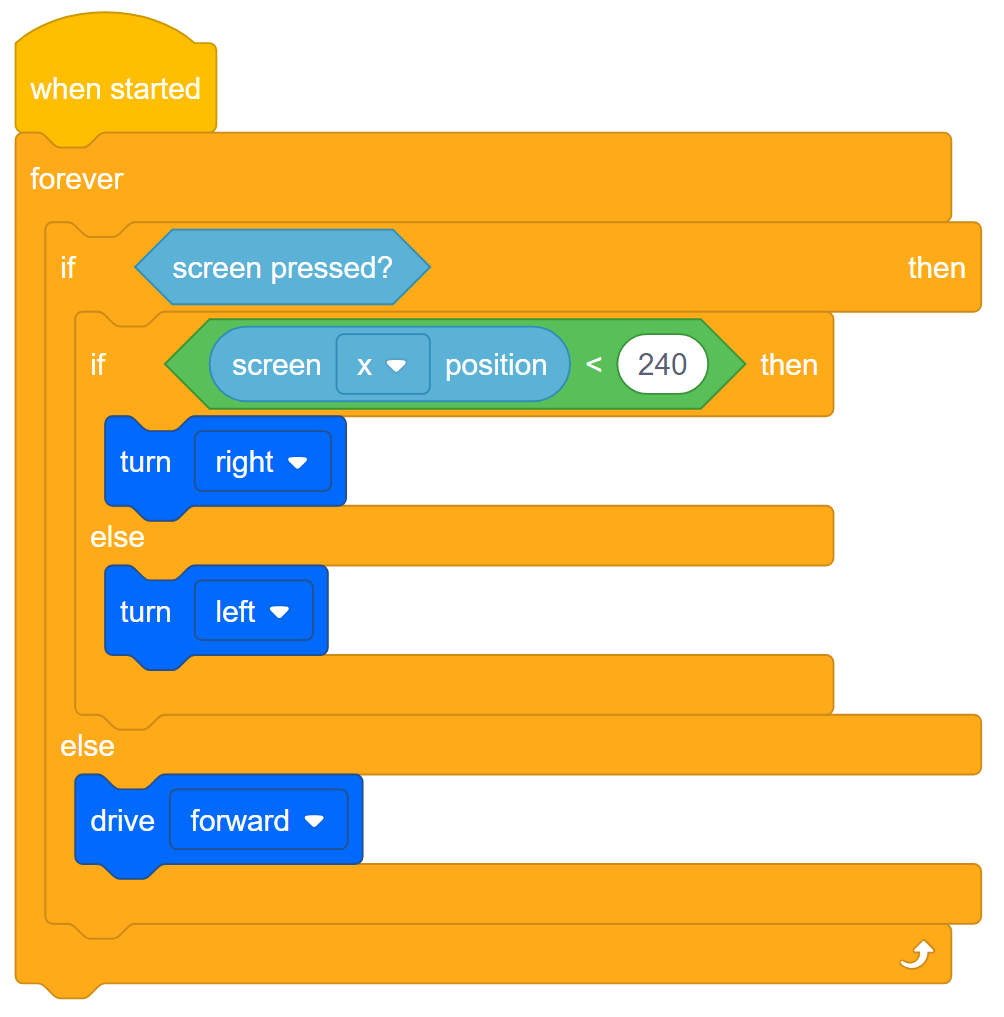
- قم ببناء المشروع أدناه. سيتحول Clawbot إلى اليسار أو اليمين عند الضغط على الشاشة، اعتمادًا على الجانب الذي يتم الضغط عليه.
// ابدأ رمز
المشروع الرئيسي
{// تهيئة تكوين الروبوت. لا تقم بالإزالة!
vexcodeInit ();
while (true ){
if (Brain.Screen.pressing ()){
if (Brain.Screen.xPosition () < 240 ){ Drivetrain.turn
(left); waitUntil
()!Brain.Screen.pressing ());
} else {Drivetrain.turn
(right);
waitUntil(!Brain.Screen.pressing ());
}} else {
Drivetrain.drive(forward);
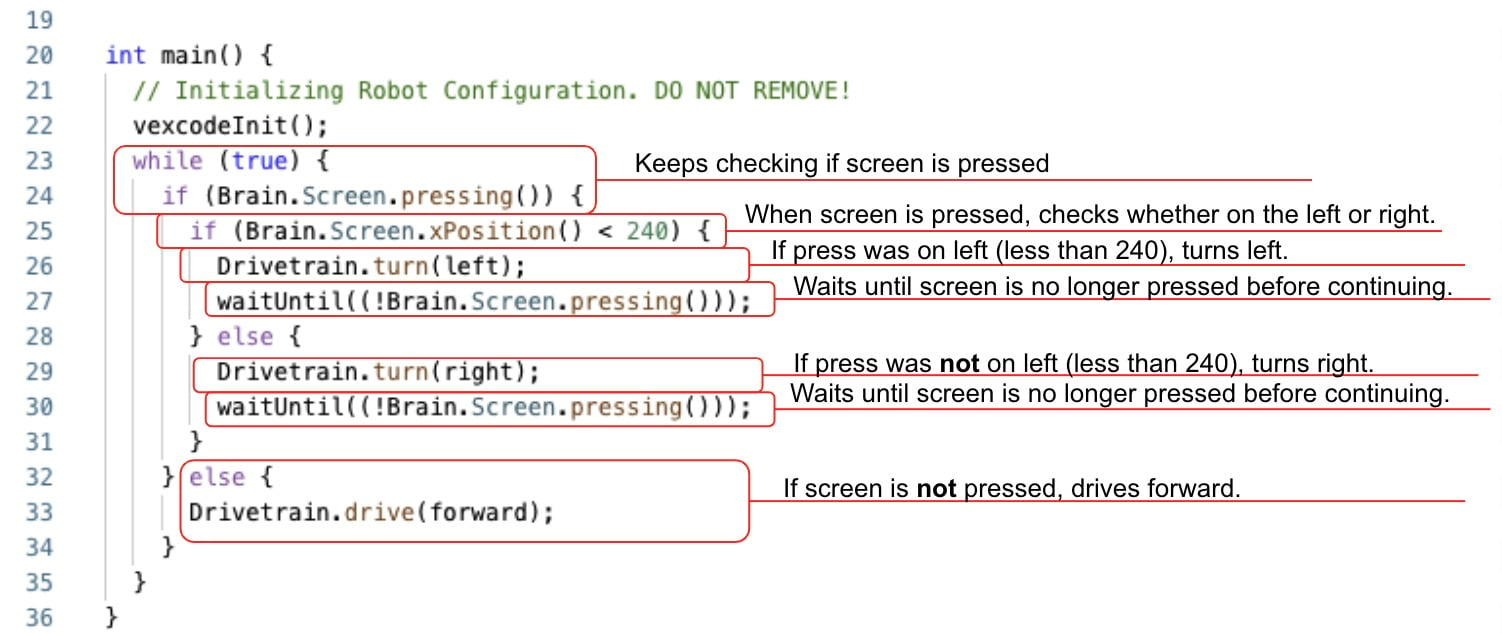
}}} - لنراجع ما يفعله هذا المشروع.
يستمر في التحقق مما إذا كانت الشاشة مضغوطة. إذا لم يتم الضغط على الشاشة، فإنها تتحرك للأمام ولكن إذا كانت كذلك، فإنها تتحقق من مكان الضغط على الشاشة.
إذا كان المكبس على الجانب الأيسر (أقل من 240)، فإنه يستدير إلى اليسار. خلاف ذلك، فإنه يتحول إلى اليمين. لا نحتاج إلى شرط آخر عندما تكون قيمة x أكبر من 240 لأنه إذا لم تكن أقل من 240 (انعطف يسارًا)، فيجب أن تكون أكبر (انعطف يمينًا). لدينا زران فقط لنقلق بشأنهما. انتظر حتى
تعليمات التحكم بعد كل دورة واطلب من المشروع الانتظار حتى لم يعد يتم الضغط على الشاشة قبل المتابعة.

- الآن بعد الانتهاء من المشروع، قم بتنزيله وتشغيله لاختبار كيفية عمله.

- قم بتدوين الملاحظات في دفترك الهندسي حول كيفية تحكم الأزرار في حركات Clawbot.
![]() نصائح للمعلم
نصائح للمعلم
أثناء الاختبار، يجب على الطلاب إدراك أن واجهة المستخدم، عند استخدامها من خلف Clawbot، يبدو أنها تعمل في الاتجاه المعاكس. من وجهة نظر المستخدم، يبتعد Clawbot عن الجانب الذي يضغط عليه المستخدم. هذه ليست تجربة المستخدم المثلى.
الخطوة 3: اضبط المشروع للحصول على تجربة مستخدم أفضل.
عند الضغط على أزرار الشاشة من خلف Clawbot أثناء قيادته للأمام، قمت بالضغط على الجانب الأيمن من الشاشة للانعطاف يسارًا وعلى الجانب الأيسر من الشاشة للانعطاف يمينًا. هذه ليست تجربة مستخدم جيدة. تجربة المستخدم هي مدى قدرة المستخدم على التفاعل مع واجهة المستخدم للتحكم في نظام الكمبيوتر. هناك المزيد من المعلومات حول واجهات المستخدم في قسم تطبيق في هذا المختبر.
في هذه الحالة، نحتاج إلى تحسين واجهة المستخدم من أجل تحسين تجربة المستخدم.
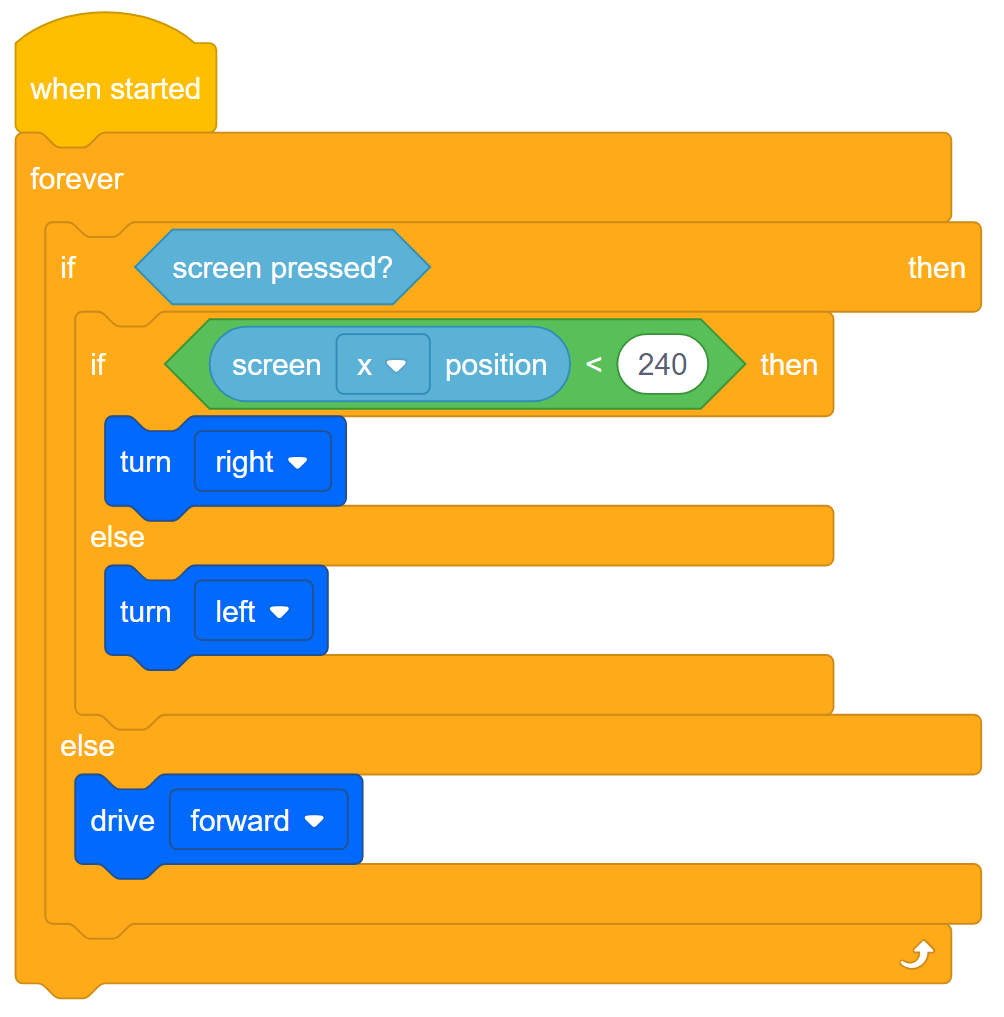
- راجع مشروع LeftOrRight وقم بمراجعته بحيث عندما يضغط المستخدم على الأزرار من خلف Clawbot، يتحول الروبوت إلى اليمين عندما يضغط المستخدم على الجانب الأيسر من الشاشة. وإلا، ينعطف Clawbot يسارًا.
// ابدأ رمز
المشروع الرئيسي
{// تهيئة تكوين الروبوت. لا تقم بالإزالة!
vexcodeInit ();
while (true ){
if (Brain.Screen.pressing ()){
if (Brain.Screen.xPosition () < 240 ){ Drivetrain.turn
(left); waitUntil
()!Brain.Screen.pressing ());
} else {Drivetrain.turn
(right);
waitUntil(!Brain.Screen.pressing ());
}} else {
Drivetrain.drive(forward);
}}} - قم بالتخطيط والاختبار والتكرار في هذا المشروع في دفترك الهندسي بحيث يجعل المشروع Clawbot يتحول نحو جانب الشاشة التي يضغط عليها المستخدم من خلف Clawbot.
![]() صندوق أدوات المعلم
صندوق أدوات المعلم
يجب على الطلاب تخطيط واختبار وتنقيح هذه التغييرات في المشروع أثناء توثيقها في دفاتر ملاحظاتهم الهندسية. للحصول على نموذج تقييم دفتر الملاحظات الهندسي الفردي، انقر فوق أحد الروابط التالية (Google Doc / .docx / .pdf)، أو انقر فوق أحد الروابط التالية لدفاتر ملاحظات الفريق (Google Doc / .docx / .pdf). تذكر أن تشرح النتيجة للطلاب قبل أن يبدأوا العمل.
![]() صندوق أدوات المعلم
-
الحلول
صندوق أدوات المعلم
-
الحلول
هناك طريقتان ممكنتان لحل المشكلة المطروحة أعلاه. الطريقة الأولى هي الطريقة المكتوبة في التعليمات: راجع مشروع LeftOrRight وقم بمراجعته بحيث عندما يضغط المستخدم على الأزرار من خلف Clawbot، يتحول الروبوت إلى اليمين عندما يضغط المستخدم على الجانب الأيسر من الشاشة. وإلا، ينعطف Clawbot يسارًا.
// ابدأ رمز
المشروع الرئيسي
{// تهيئة تكوين الروبوت. لا تقم بالإزالة!
vexcodeInit ();
while (true ){
if (Brain.Screen.pressing ()){
if (Brain.Screen.xPosition () < 240 ){ Drivetrain.turn
(right); waitUntil
()!Brain.Screen.pressing ());
} else {Drivetrain.turn
(left);
waitUntil(!Brain.Screen.pressing ());
}} else {
Drivetrain.drive(forward);
}}} الحل الآخر هو تبديل تعليمات المشغل بحيث عندما تكون قيمة x أكبر من 240، يتحول Clawbot إلى اليسار.
// ابدأ رمز
المشروع الرئيسي
{// تهيئة تكوين الروبوت. لا تقم بالإزالة!
vexcodeInit ();
while (true ){
if (Brain.Screen.pressing ()){
if (Brain.Screen.xPosition () > 240 ){ Drivetrain.turn
(left); waitUntil
()!Brain.Screen.pressing ());
} else {Drivetrain.turn
(right);
waitUntil(!Brain.Screen.pressing ());
}} else {
Drivetrain.drive(forward);
}}}
![]() تحفيز المناقشة
تحفيز المناقشة
كنت بحاجة إلى استخدام الإحداثيات من مستوى إحداثي عندما قمت ببرمجة العبارة الشرطية عندما كانت القيمة x أقل من 240 (الجانب الأيسر من الشاشة). لجعل شاشة الدماغ ترسم أزرارًا مرئية، ستحتاج أيضًا إلى استخدام الإحداثيات.
ارجع إلى الخطوة 2 حيث تم عرض إحداثيات شاشة دماغ الروبوت V5.

س: ما هي قيمة x في الحافة اليمنى من الشاشة ؟
ج: تزداد قيمة x من 0 عند الحافة اليسرى إلى 480 عند الحافة اليمنى.
س: إذن نطاق قيمة x هو 480 (0 إلى 480). ما هو نطاق قيمة y ؟
ج: نطاق قيمة y هو 240 (0 إلى 240).
س: أين هو أصل (0، 0) هذا المستوى الإحداثي ؟
ج : الأصل في الجهة العلوية اليسرى.
س: أنت في الجزء العلوي من الشاشة عندما تكون قيمة y تساوي 0. لماذا هذا غير عادي ؟
ج: عادة، تزداد قيمة y كلما تحركت لأعلى ولكن على شاشة V5، تزداد قيمة y كلما تحركت لأسفل. ولكن يمكنك التفكير في الأمر على أنه قيمة y تتزايد كلما ابتعدت عن الأصل (0، 0) في الجزء العلوي الأيسر من الشاشة.
![]() قم بتوسيع نطاق تعلمك
قم بتوسيع نطاق تعلمك
في تحدي واجهة المستخدم في قسم إعادة التفكير، سيُطلب من الطلاب تطوير مشروع ينشئ أربعة أزرار على الشاشة للتحكم في مخلب وذراع Clawbot. لهذا التحدي، يُطلب منهم أيضًا عرض هذه الأزرار الأربعة على الشاشة. سيساعد هذا على توسيع نطاق تعلمك، مثل الصفحة السابقة، في إعدادهم لهذا التحدي لأن التحدي يحتوي على أربعة أزرار للبرمجة من أجلها وهذا يحتوي على اثنين فقط.
اطلب من الطلاب إضافة حدث إلى البرنامج بحيث ترسم الشاشة زرين مرئيين عند تشغيل المشروع. اقترح أن يستخدم الطلاب ميزة المساعدة في VEXcode V5 للحصول على معلومات حول الأحداث ، وخاصة معلومات تعليمات رسم المستطيل. وجه الطلاب لمراجعة كيفية تنظيم شاشة الدماغ في نظام إحداثي بناءً على عدد البكسلات عند استخدامها في كتلة مستطيل الرسم. سيحتاجون إلى فهم ذلك من أجل تعيين المعلمات داخل تلك الكتلة. بالإضافة إلى ذلك، سيحتاجون إلى فهم كيفية بث الأحداث. في هذه الحالة، الحدث هو أزرار الرسم. يجب على
الطلاب تخطيط واختبار وتنقيح هذه التغييرات في المشروع أثناء توثيقها في دفاتر ملاحظاتهم الهندسية. للحصول على نموذج تقييم دفتر الملاحظات الهندسي الفردي، انقر فوق أحد الروابط التالية (Google Doc / .docx / .pdf)، أو انقر فوق أحد الروابط التالية لدفاتر ملاحظات الفريق (Google Doc / .docx / .pdf).
فيما يلي مثال على الحل:
// ابدأ
حدث رمز المشروع ScreenButtons = event ();
void HasScreenButtons (){ Brain.Screen.setFillColor (
green); Brain.Screen.drawRectangle (
0, 0, 240, 120); Brain.Screen.setFillColor
(purple); Brain.Screen.drawRectangle
(240, 0, 480, 120);
Brain.Screen.setFillColor (orange);
Brain.Screen.drawRectangle (0, 120, 240, 240
); Brain.Screen.setFillColor (cyan
); Brain.Screen.drawRectangle (240, 120, 480, 240);
wait(1, seconds
);}
int main
(){/// تهيئة تكوين الروبوت. لا تقم بالإزالة!
vexcodeInit (); ScreenButtons
(HasScreenButtons);
while (true ){
ScreenButtons.broadcast ();
if (Brain.Screen.pressing()){
if (Brain.Screen.xPosition () < 240 ){
if (Brain.Screen.yPosition () < 120 ){ ClawMotor.spin
(forward); waitUntil
(!Brain.Screen.pressing ());
} else {ClawMotor.spin
(reverse);
waitUntil(!Brain.Screen.pressing ());
}} else {
if (Brain.Screen.yPosition () < 120 ){ ArmMotor.spin
(forward); waitUntil
()!Brain.Screen.pressing ());
} else {ArmMotor.spin
(reverse);
waitUntil(!Brain.Screen.pressing ());
}} ClawMotor.stop
();ArmMotor.stop ();
}
انتظر(5، مللي ثانية )؛
}}
للحصول على تجربة إضافية واقعية من الناحية المهنية، اطلب من الطلاب أن يطلبوا من زملائهم في الفصل تقديم ملاحظات حول اختياراتهم اللونية.
هل الألوان المختارة تجعلك ترغب في استخدام الواجهة، أم ما هي الألوان التي يفضلونها كمستخدمين ؟
جزء من تطوير واجهة مستخدم رائعة هو جمع البيانات حول تجربة المستخدم، حتى التفضيلات الجمالية.