![]() กล่องเครื่องมือครู
-
วัตถุประสงค์ของกิจกรรมนี้
กล่องเครื่องมือครู
-
วัตถุประสงค์ของกิจกรรมนี้
ตอนนี้นักเรียนมีประสบการณ์ในการรักษาหน้าจอของสมองเหมือนปุ่มใหญ่เพียงปุ่มเดียวพวกเขาสามารถเปลี่ยนหน้าจอเป็นสองปุ่ม กิจกรรมนี้จะแนะนำให้นักเรียนรู้จักกับการใช้ คำพูดซ้อนกัน ถ้าเป็นเช่นนั้นเพื่อจัดการข้อความที่มีเงื่อนไขและตรรกะพื้นฐานของการทำเช่นนั้นให้ดียิ่งขึ้น นักเรียนจะได้รับคำแนะนำก่อนในการสร้างโครงการสำหรับการกดหน้าจอเพื่อหมุนหุ่นยนต์ไปทางซ้ายหรือขวา แต่จากนั้นพวกเขาจะถูกขอให้สลับปุ่มเพื่อให้สิ่งที่หมุนหุ่นยนต์ไปทางซ้ายตอนนี้หมุนไปทางขวาและในทางกลับกัน
สำหรับข้อมูลเพิ่มเติมเกี่ยว กับ ข้อความ หรือข้อความอื่นๆที่ใช้ในกิจกรรมนี้ หากเป็นเช่นนั้นโปรดไปที่ข้อมูลความช่วยเหลือภายใน VEXcode V5 สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเครื่องมือช่วยเหลือที่สร้างขึ้นนี้คุณสามารถค้นหาบทความเกี่ยวกับความช่วยเหลือได้ใน C ++
ต่อไปนี้เป็นโครงร่างของสิ่งที่นักเรียนของท่านจะทำในกิจกรรมนี้:
-
การตรวจ สอบ โครงการ StopOrDrive และรูปแบบของหน้าจอของสมองเป็นพิกเซล
-
การสร้าง โครงการ LeftOrRight ใหม่ในขณะที่ได้รับคำแนะนำผ่านการให้เหตุผลของการเขียนโปรแกรม
-
การแก้ไขโครงการเพื่อให้ปุ่มบนหน้าจอทำงานตรงกันข้าม
-
ขยายการเรียนรู้ของคุณ: การแบ่งหน้าจอออกเป็นสองปุ่มที่เมื่อกดแล้วให้หมุนหุ่นยนต์ไปทางซ้ายหรือขวา
ตรวจสอบให้แน่ใจว่าคุณมีฮาร์ดแวร์ที่จำเป็นโน้ตบุ๊ควิศวกรรมและ VEXcode V5 พร้อมใช้งาน
| จำนวน | วัสดุที่จำเป็น |
|---|---|
| 1 |
ชุดเริ่มต้นห้องเรียน VEX V5 (พร้อมเฟิร์มแวร์ล่าสุด) |
| 1 |
VEXcode V5 (เวอร์ชันล่าสุด, Windows, macOS) |
| 1 |
สมุดบันทึกวิศวกรรม |
| 1 |
โครงการ StopOrDrive จากหน้าเล่นก่อนหน้านี้ |
![]() กล่องเครื่องมือครู
กล่องเครื่องมือครู
สำหรับข้อเสนอแนะเกี่ยวกับกลยุทธ์การสอนสำหรับส่วนนี้โปรดอ่านคอลัมน์การจัดส่งของคู่มือการ ก้าวเดินที่ควรทำหรือไม่ควรทำ! (Google Doc /.docx /.pdf)
หน้าจอของสมองสามารถมีได้มากกว่าหนึ่งปุ่มกิจกรรม
นี้จะช่วยให้คุณตั้งโปรแกรมให้หุ่นยนต์ขับไปข้างหน้าและเลี้ยวซ้ายหรือขวาขึ้นอยู่กับด้านใดของหน้าจอสมองที่ถูกกดคำ
แนะนำเพิ่มเติมสามประเภทที่คุณจะต้องใช้ในระหว่างกิจกรรมนี้มีดังต่อไปนี้:
- Drivetrain.turn (ขวา);
- หมายเลข < 50
- Brain.Screen.xPosition ();
คุณสามารถใช้ข้อมูลความช่วยเหลือภายใน VEXcode V5 เพื่อเรียนรู้เกี่ยวกับคำแนะนำ

ขั้นตอนที่ 1: เริ่มต้นด้วยการตรวจสอบโครงการ StopOrDrive
เรามาเริ่มต้นด้วยการตรวจสอบโครงการ StopOrDrive
โปรเจกต์ StopOrDrive มี Clawbot หยุดทำงานหากมีการกดหน้าจอหรือมีการขับเคลื่อนไปข้างหน้าหน้า
จอทั้งหมดเป็นปุ่มใหญ่ปุ่มเดียวแต่ในโปรเจกต์ถัดไปนี้เราต้องการให้ครึ่งหนึ่งของหน้าจอเป็นปุ่มเดียวและอีกครึ่งหนึ่งเป็นอีกปุ่มหนึ่ง
// Begin project code
int main() {
// Initializing Robot Configuration. DO NOT REMOVE!
vexcodeInit();
while (true) {
Drivetrain.drive(forward);
if (Brain.Screen.pressing()) {
Drivetrain.stop();
waitUntil(!Brain.Screen.pressing());
}
else {
Drivetrain.drive(forward);
}
}
} ในการแบ่งหน้าจอออกเป็นสองปุ่มเราจำเป็นต้องเข้าใจเพิ่มเติมเกี่ยวกับเค้าโครงของหน้าจอ

- สังเกตว่าคอลัมน์มีจำนวนเพิ่มขึ้นจากซ้ายไปขวา จำนวนคอลัมน์คือ 48 และหน้าจอกว้าง 480 พิกเซล
- เขียนลงในสมุดบันทึกวิศวกรรมของคุณว่าค่า x บนหน้าจอเท่ากับจำนวนพิกเซลที่วัดจากซ้ายไปขวา
- ค่า x ของกึ่งกลางหน้าจอคืออะไร? สำหรับกิจกรรมนี้คุณสามารถมุ่งเน้นไปที่แกน x เพียงอย่างเดียวเพราะคุณต้องการเพียงปุ่มซ้ายและขวาเท่านั้น
![]() กล่องเครื่องมือครู
-
คำตอบ
กล่องเครื่องมือครู
-
คำตอบ
ค่า x ที่กึ่งกลางของหน้าจอเท่ากับครึ่งหนึ่งของความกว้างของหน้าจอเป็นพิกเซล ดังนั้นค่า x ของจุดศูนย์กลางคือ 240 นักเรียนจะต้องใช้หมายเลขนี้เพื่อตั้งโปรแกรมตามเงื่อนไขว่าจะกดหน้าจอทางซ้ายหรือขวา ดังนั้นตรวจสอบให้แน่ใจว่าพวกเขาทั้งหมดมีค่าที่ถูกต้อง
เมื่อมองไปข้างหน้าการท้าทายส่วนติดต่อผู้ใช้ในส่วนคิดใหม่จะกำหนดให้นักเรียนนำสิ่งที่ได้เรียนรู้ไปใช้ในการสร้างปุ่มสี่ปุ่มบนหน้าจอ ดังนั้นพวกเขาจะต้องใช้ทั้งค่า x และ y
![]() เคล็ดลับสำหรับครู
เคล็ดลับสำหรับครู
สำหรับความช่วยเหลือเพิ่มเติมโปรดดูที่ ไลบรารี vex สำหรับบทความความช่วยเหลือเพิ่มเติม
ขั้นตอนที่ 2: การเขียนโปรแกรมสำหรับสองปุ่ม
- บันทึก StopOrDrive เป็น โครงการ LeftOrRight
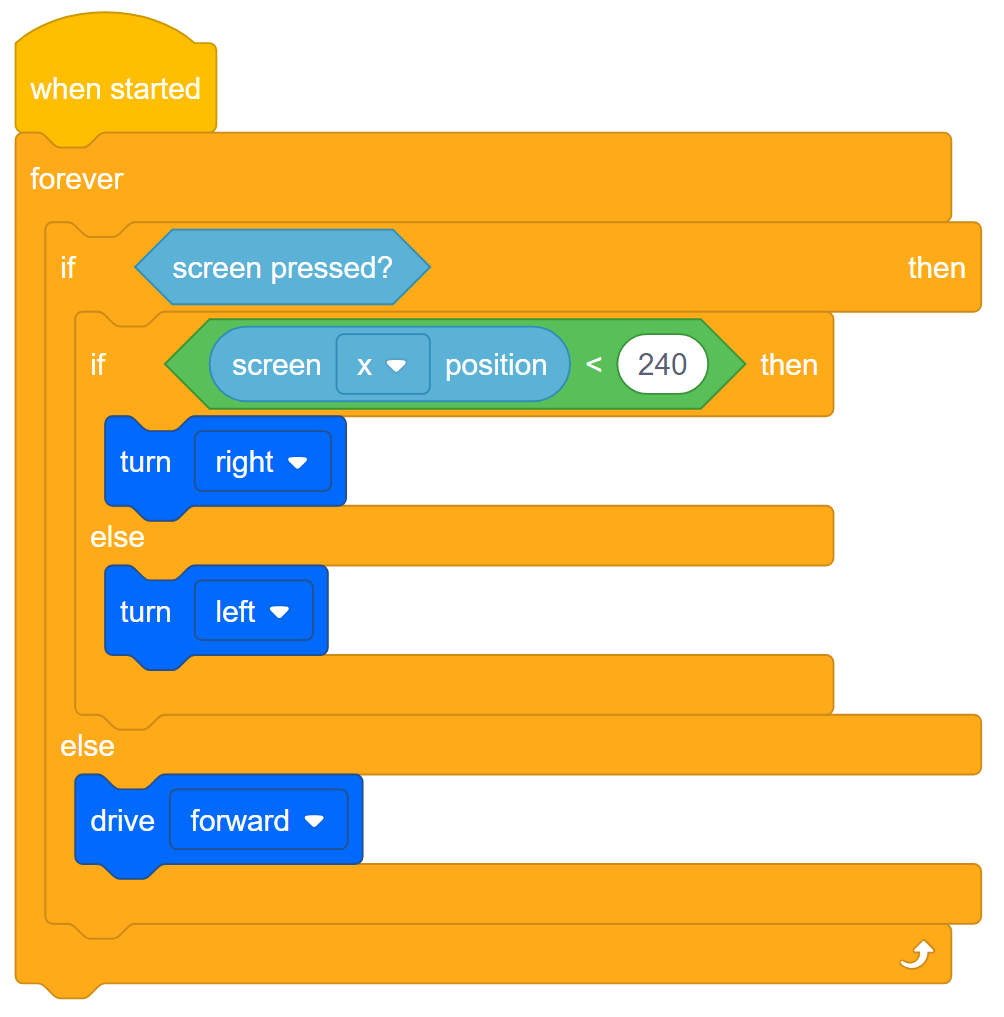
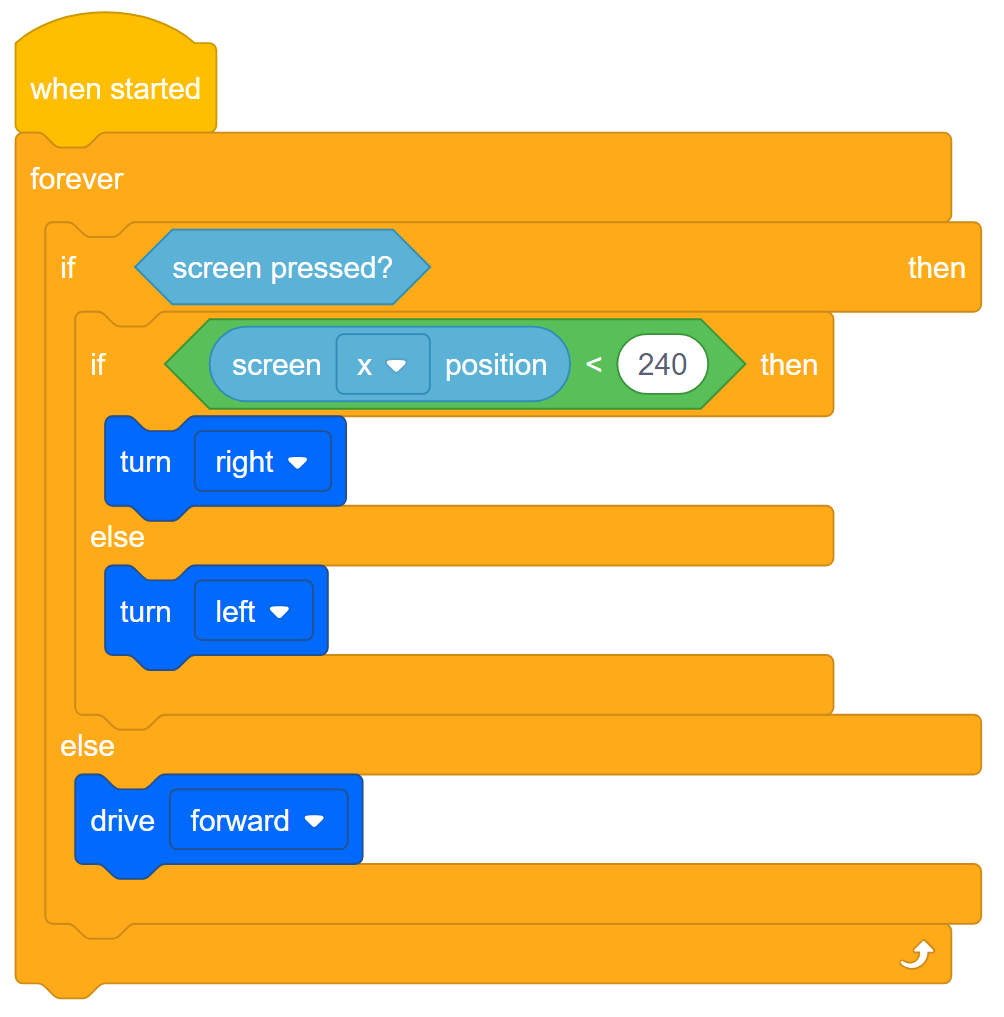
- สร้างโปรเจกต์ด้านล่าง มันจะให้ Clawbot หมุนไปทางซ้ายหรือขวาเมื่อกดหน้าจอขึ้นอยู่กับด้านที่กด
// Begin project code
int main() {
// Initializing Robot Configuration. DO NOT REMOVE!
vexcodeInit();
while (true) {
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() < 240) {
Drivetrain.turn(left);
waitUntil(!Brain.Screen.pressing());
} else {
Drivetrain.turn(right);
waitUntil(!Brain.Screen.pressing());
}
} else {
Drivetrain.drive(forward);
}
}
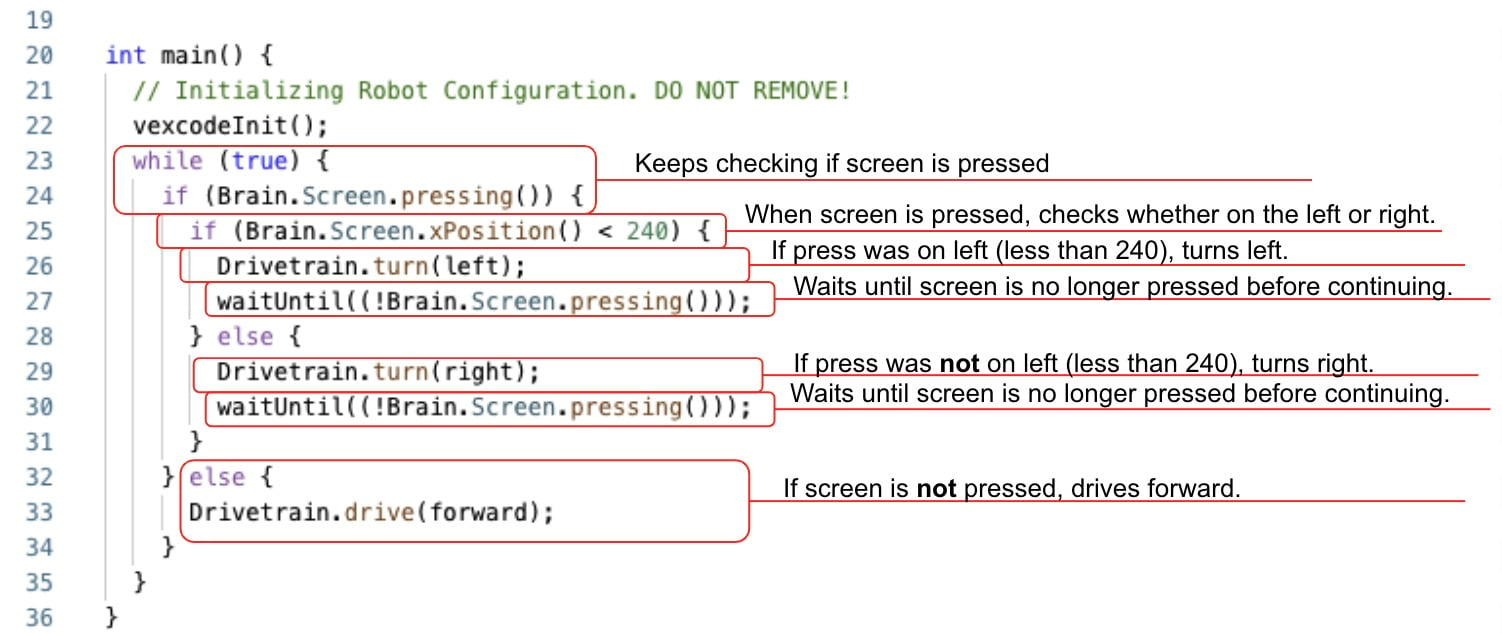
}- มาดูกันว่าโปรเจกต์นี้ทำอะไรได้บ้าง
โดยจะคอยตรวจสอบว่ามีการกดหน้าจอหรือไม่ หากหน้าจอไม่ได้ถูกกดมันจะขับเคลื่อนไปข้างหน้าแต่ถ้ามันเป็นเช่นนั้นมันจะตรวจสอบตำแหน่งที่หน้าจอถูกกด
ถ้าเครื่องรีดอยู่ทางด้านซ้าย (น้อยกว่า 240) มันจะเลี้ยวซ้าย ไม่อย่างนั้นมันจะเลี้ยวขวา เราไม่จำเป็นต้องมีเงื่อนไขอื่นสำหรับเมื่อค่า x มากกว่า 240 เพราะถ้าไม่น้อยกว่า 240 (เลี้ยวซ้าย) จะต้องมากกว่า (เลี้ยวขวา) เรามีแค่สองปุ่มที่ต้องกังวล
การ รอจนกว่าจะถึงคำแนะนำใน การควบคุมหลังจากแต่ละเทิร์นให้โปรเจกต์รอจนกว่าจะไม่มีการกดหน้าจออีกต่อไปก่อนที่จะดำเนินการต่อ

- ตอนนี้โปรเจกต์เสร็จแล้วให้ดาวน์โหลดและเรียกใช้เพื่อทดสอบวิธีการทำงาน

- จดบันทึกในสมุดบันทึกวิศวกรรมของคุณเกี่ยวกับวิธีที่ปุ่มควบคุมการเคลื่อนไหวของ Clawbot
![]() เคล็ดลับสำหรับครู
เคล็ดลับสำหรับครู
ขณะทดสอบนักเรียนควรตระหนักว่าส่วนต่อประสานผู้ใช้เมื่อใช้จากด้านหลัง Clawbot ดูเหมือนจะทำงานในทางกลับกัน จากมุมมองของผู้ใช้ Clawbot จะหันออกจากด้านที่ผู้ใช้กด นั่นไม่ใช่ประสบการณ์การใช้งานที่ดีที่สุด
ขั้นตอนที่ 3: ปรับโครงการเพื่อประสบการณ์การใช้งานที่ดีขึ้น
เมื่อกดปุ่มของหน้าจอจากด้านหลัง Clawbot ในขณะที่มันขับไปข้างหน้าคุณกดที่ด้านขวาของหน้าจอเพื่อเลี้ยวซ้ายและด้านซ้ายของหน้าจอเพื่อเลี้ยวขวา นั่นไม่ใช่ประสบการณ์ของผู้ใช้ที่ดี ประสบการณ์ของผู้ใช้คือความสามารถของผู้ใช้ในการโต้ตอบกับส่วนติดต่อผู้ใช้เพื่อควบคุมระบบคอมพิวเตอร์ มีข้อมูลเพิ่มเติมเกี่ยวกับอินเทอร์เฟซผู้ใช้ในส่วนใช้งานของห้องปฏิบัติการนี้
ในกรณีนี้เราจำเป็นต้องปรับปรุงส่วนติดต่อผู้ใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้
- ตรวจสอบโครงการ LeftOrRight และแก้ไขเพื่อให้เมื่อผู้ใช้กดปุ่มจากด้านหลัง Clawbot หุ่นยนต์จะหันไปทางขวาเมื่อผู้ใช้กดด้านซ้ายของหน้าจอ ไม่เช่นนั้นคลอว์บอตจะเลี้ยวซ้าย
// Begin project code
int main() {
// Initializing Robot Configuration. DO NOT REMOVE!
vexcodeInit();
while (true) {
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() < 240) {
Drivetrain.turn(left);
waitUntil(!Brain.Screen.pressing());
} else {
Drivetrain.turn(right);
waitUntil(!Brain.Screen.pressing());
}
} else {
Drivetrain.drive(forward);
}
}
}- วางแผนทดสอบและทำซ้ำในโครงการนี้ในสมุดบันทึกวิศวกรรมของคุณเพื่อให้โครงการทำให้ Clawbot หันไปทางด้านข้างของหน้าจอที่ผู้ใช้กดจากด้านหลัง Clawbot
![]() กล่องเครื่องมือครู
กล่องเครื่องมือครู
นักเรียนควรวางแผนทดสอบและปรับแต่งการเปลี่ยนแปลงเหล่านี้ในโครงการขณะที่บันทึกไว้ในสมุดบันทึกทางวิศวกรรม สำหรับโน้ตบุ๊กวิศวกรรมแต่ละตัวให้คลิกลิงก์ใดลิงก์หนึ่งต่อไปนี้ ( Google Doc /.docx /.pdf) หรือคลิกลิงก์ใดลิงก์หนึ่งต่อไปนี้ สำหรับโน้ตบุ๊กทีม ( Google Doc /.docx /.pdf) อย่าลืมอธิบายการให้คะแนนแก่นักเรียนก่อนเริ่มทำงาน
![]() กล่องเครื่องมือครู
-
โซลูชัน
กล่องเครื่องมือครู
-
โซลูชัน
มีสองวิธีที่เป็นไปได้ในการแก้ปัญหาที่เกิดขึ้นข้างต้น วิธีแรกคือวิธีที่เขียนลงในคำสั่ง: ตรวจสอบโครงการ LeftOrRight และแก้ไขเพื่อให้เมื่อผู้ใช้กดปุ่มจากด้านหลัง Clawbot หุ่นยนต์จะหันไปทางขวาเมื่อผู้ใช้กดด้านซ้ายของหน้าจอ ไม่เช่นนั้นคลอว์บอตจะเลี้ยวซ้าย
// Begin project code
int main() {
// Initializing Robot Configuration. DO NOT REMOVE!
vexcodeInit();
while (true) {
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() < 240) {
Drivetrain.turn(right);
waitUntil(!Brain.Screen.pressing());
} else {
Drivetrain.turn(left);
waitUntil(!Brain.Screen.pressing());
}
} else {
Drivetrain.drive(forward);
}
}
} โซลูชันอื่นๆคือการสลับคำแนะนำของผู้ปฏิบัติงานเพื่อให้เมื่อค่า x มากกว่า 240 Clawbot จะเลี้ยวซ้าย
// Begin project code
int main() {
// Initializing Robot Configuration. DO NOT REMOVE!
vexcodeInit();
while (true) {
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() > 240) {
Drivetrain.turn(left);
waitUntil(!Brain.Screen.pressing());
} else {
Drivetrain.turn(right);
waitUntil(!Brain.Screen.pressing());
}
} else {
Drivetrain.drive(forward);
}
}
}
![]() สร้างแรงจูงใจในการอภิปราย
สร้างแรงจูงใจในการอภิปราย
คุณจำเป็นต้องใช้พิกัดจากระนาบพิกัดเมื่อคุณตั้งโปรแกรมคำสั่งตามเงื่อนไขเมื่อค่า x น้อยกว่า 240 (ด้านซ้ายของหน้าจอ) หากต้องการให้หน้าจอของสมองวาดปุ่มภาพคุณจะต้องใช้พิกัดด้วย
กลับไปที่ขั้นตอนที่ 2 ซึ่งแสดงพิกัดสำหรับหน้าจอ V5 Robot Brain

ถาม: ค่า x ที่ขอบด้านขวาของหน้าจอคืออะไร
ตอบ: ค่า x เพิ่มขึ้นจาก 0 ที่ขอบซ้ายเป็น 480 ที่ขอบขวา
ถาม: ดังนั้นช่วงของค่า x คือ 480 (0 ถึง 480) ช่วงของค่า y คืออะไร?
ตอบ: ช่วงของค่า y คือ 240 (0 ถึง 240)
ถาม: จุดกำเนิด (0, 0) ของระนาบพิกัดนี้อยู่ที่ไหน
ตอบ: ต้นทางอยู่ที่ด้านซ้ายบน
ถาม: คุณอยู่ที่ด้านบนของหน้าจอเมื่อค่า y เท่ากับ 0 ทำไมสิ่งนี้ถึงผิดปกติ?
ตอบ: โดยปกติค่า y จะเพิ่มขึ้นเมื่อคุณเลื่อนขึ้นแต่บนหน้าจอ V5 ค่า y จะเพิ่มขึ้นเมื่อคุณเลื่อนลง แต่คุณสามารถคิดว่าค่า y เพิ่มขึ้นเมื่อคุณย้ายออกจากจุดเริ่มต้น (0, 0) ที่ด้านบนซ้ายของหน้าจอ
![]() ขยายการเรียนรู้ของท่าน
ขยายการเรียนรู้ของท่าน
ในส่วนการท้าทายส่วนติดต่อผู้ใช้ของ Rethink นักเรียนจะถูกขอให้พัฒนาโครงการที่สร้างปุ่มสี่ปุ่มบนหน้าจอเพื่อควบคุมกรงเล็บและแขนของ Clawbot สำหรับความท้าทายนั้นพวกเขายังถูกขอให้แสดงปุ่มทั้งสี่นั้นบนหน้าจอ สิ่งนี้ขยายการเรียนรู้ของคุณเช่นเดียวกับหน้าก่อนหน้านี้จะช่วยเตรียมความพร้อมสำหรับความท้าทายนั้นเนื่องจากความท้าทายมีสี่ปุ่มให้ตั้งโปรแกรมและมีเพียงสองปุ่มเท่านั้น
ให้นักเรียนเพิ่มกิจกรรมลงในโปรแกรมเพื่อให้หน้าจอวาดปุ่มที่มองเห็นได้สองปุ่มเมื่อโครงการดำเนินการ แนะนำให้นักเรียนใช้คุณลักษณะความช่วยเหลือใน VEXcode V5 สำหรับข้อมูลเกี่ยวกับกิจกรรมโดยเฉพาะอย่างยิ่งข้อมูล การสอน วาดรูปสี่เหลี่ยมผืนผ้า แนะนำให้นักเรียนทบทวนวิธีการจัดหน้าจอของสมองให้เป็นระบบพิกัดตามจำนวนพิกเซลเมื่อใช้ใน บล็อกสี่เหลี่ยม วาด พวกเขาจะต้องเข้าใจว่าเพื่อที่จะตั้งค่าพารามิเตอร์ภายในบล็อกนั้น นอกจากนี้พวกเขาจะต้องเข้าใจวิธีการออกอากาศกิจกรรม ในกรณีนี้กิจกรรมคือการวาดปุ่ม
นักเรียนควรวางแผนทดสอบและปรับแต่งการเปลี่ยนแปลงเหล่านี้ในโครงการขณะที่บันทึกไว้ในสมุดบันทึกทางวิศวกรรม สำหรับโน้ตบุ๊กวิศวกรรมแต่ละตัวให้คลิกลิงก์ใดลิงก์หนึ่งต่อไปนี้ ( Google Doc /.docx /.pdf) หรือคลิกลิงก์ใดลิงก์หนึ่งต่อไปนี้ สำหรับโน้ตบุ๊กทีม ( Google Doc /.docx /.pdf)
นี่คือตัวอย่างวิธีแก้ปัญหา:
// Begin project code
event ScreenButtons = event();
void HasScreenButtons() {
Brain.Screen.setFillColor(green);
Brain.Screen.drawRectangle(0, 0, 240, 120);
Brain.Screen.setFillColor(purple);
Brain.Screen.drawRectangle(240, 0, 480, 120);
Brain.Screen.setFillColor(orange);
Brain.Screen.drawRectangle(0, 120, 240, 240);
Brain.Screen.setFillColor(cyan);
Brain.Screen.drawRectangle(240, 120, 480, 240);
wait(1, seconds);
}
int main() {
// Initializing Robot Configuration. DO NOT REMOVE!
vexcodeInit();
ScreenButtons(HasScreenButtons);
while (true) {
ScreenButtons.broadcast();
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() < 240) {
if (Brain.Screen.yPosition() < 120) {
ClawMotor.spin(forward);
waitUntil(!Brain.Screen.pressing());
} else {
ClawMotor.spin(reverse);
waitUntil(!Brain.Screen.pressing());
}
} else {
if (Brain.Screen.yPosition() < 120) {
ArmMotor.spin(forward);
waitUntil(!Brain.Screen.pressing());
} else {
ArmMotor.spin(reverse);
waitUntil(!Brain.Screen.pressing());
}
}
ClawMotor.stop();
ArmMotor.stop();
}
wait(5, msec);
}
}
เพื่อประสบการณ์ที่สมจริงอย่างมืออาชีพเพิ่มเติมให้นักเรียนขอข้อเสนอแนะจากเพื่อนร่วมชั้นเกี่ยวกับตัวเลือกสองสีของ
พวกเขาสีที่เลือกทำให้คุณต้องการใช้อินเทอร์เฟซหรือสีใดที่พวกเขาต้องการในฐานะผู้ใช้?
ส่วนหนึ่งของการพัฒนาส่วนติดต่อผู้ใช้ที่ยอดเยี่ยมคือการรวบรวมข้อมูลเกี่ยวกับประสบการณ์ของผู้ใช้แม้แต่ความชอบด้านสุนทรียศาสตร์