![]() Boîte à outils de l'enseignant
-
Le but de cette activité
Boîte à outils de l'enseignant
-
Le but de cette activité
Maintenant que les élèves ont de l'expérience dans le traitement de l'écran du cerveau comme un gros bouton, ils peuvent transformer l'écran en deux boutons. Cette activité initiera les élèves à l'utilisation d'instructions imbriquées if else pour mieux gérer les instructions conditionnelles et la logique sous-jacente pour le faire. Les élèves sont d'abord guidés dans la construction du projet pour que les presses à écran tournent le robot à gauche ou à droite. Mais, on leur demande ensuite de basculer les boutons de sorte que ce qui a tourné le robot à gauche le tourne maintenant à droite, et vice versa.
Pour plus d'informations sur les instructions if then et if then else ou d'autres personnes utilisées dans cette activité, consultez les informations d'aide dans VEXcode V5. Pour plus d'informations sur cet outil d'aide intégré, vous pouvez trouver des articles sur l'aide en C++.
Voici un aperçu de ce que vos élèves feront dans cette activité :
-
Examen du projet StopOrDrive et de la disposition de l'écran du cerveau en pixels.
-
Construire un nouveau projet LeftOrRight tout en étant guidé dans le raisonnement de la programmation.
-
Réviser le projet pour que les boutons à l'écran fonctionnent en opposition.
-
Étendez votre apprentissage : divisez l'écran en deux boutons qui, lorsqu'ils sont pressés, tournent le robot vers la gauche ou la droite.
Assurez-vous d'avoir le matériel requis, votre ordinateur portable d'ingénierie et VEXcode V5 prêts.
| Quantité | Matériel nécessaire |
|---|---|
| 1 |
Kit de démarrage de salle de classe VEX V5 (avec micrologiciel à jour) |
| 1 |
VEXcode V5 (dernière version, Windows, macOS) |
| 1 |
Carnet d'ingénierie |
| 1 |
Projet StopOrDrive de la page de lecture précédente |
![]() Boîte à outils de l'enseignant
Boîte à outils de l'enseignant
Pour des suggestions sur les stratégies d'enseignement pour cette section, consultez la colonne Livraison du Guide de stimulation à faire ou à ne pas faire ! (Google Doc / .docx / .pdf)
L'écran du cerveau peut avoir plus d'un bouton.
Cette activité vous permettra de programmer le robot pour qu'il avance et tourne à gauche ou à droite en fonction du côté de l'écran du cerveau sur lequel vous appuyez.
Les trois types d'instructions supplémentaires dont vous aurez besoin pendant cette activité sont les suivants :
- Drivetrain.turn(droite) ;
- numéro < 50
- Brain.Screen.xPosition() ;
Vous pouvez utiliser les informations d'aide à l'intérieur de VEXcode V5 pour en savoir plus sur les instructions.

Étape 1 : Commençons par passer en revue le projet StopOrDrive.
Commençons par passer en revue le projet StopOrDrive.
Le projet StopOrDrive avait le Clawbot qui s'arrêtait si l'écran était enfoncé, ou bien il le faisait avancer.
L'écran entier était un gros bouton, mais dans ce prochain projet, nous voulons que la moitié de l'écran soit un bouton et l'autre moitié l'autre.
// Commencer le code du projet
int main() {
// Initialisation de la configuration du robot. NE PAS ENLEVER !
vexcodeInit() ;
while (true) {
Drivetrain.drive(forward) ;
if (Brain.Screen.pressing()) {
Drivetrain.stop() ;
waitUntil(!Brain.Screen.pressing()) ;
}
else {
Drivetrain.drive(forward) ;
}
}
} Afin de diviser l'écran en deux boutons, nous devons mieux comprendre la disposition de l'écran.

- Notez que le nombre de colonnes augmente de gauche à droite. Le nombre de colonnes est de 48 et l'écran mesure 480 pixels de large.
- Notez dans votre cahier d'ingénierie que la valeur x à l'écran est égale au nombre de pixels mesurés de gauche à droite.
- Quelle est la valeur x du centre de l'écran ? Pour cette activité, vous pouvez vous concentrer uniquement sur l'axe des x, car vous n'avez besoin que d'un bouton gauche et d'un bouton droit.
![]() Boîte à outils de l'enseignant
-
Réponse
Boîte à outils de l'enseignant
-
Réponse
La valeur x au centre de l'écran est égale à la moitié de la largeur de l'écran en pixels. La valeur x du point central est donc de 240. Les étudiants auront besoin de ce numéro pour programmer le conditionnel pour savoir si l'écran est enfoncé à gauche ou à droite. Assurez-vous donc qu'ils ont tous la bonne valeur.
À l'avenir, le défi de l'interface utilisateur dans la section Repenser demandera aux élèves d'appliquer ce qu'ils ont appris pour créer quatre boutons à l'écran. Donc, pour cela, ils auront besoin à la fois des valeurs x et y.
![]() Conseils à l'enseignant
Conseils à l'enseignant
Pour plus d'aide, consultez la bibliothèque VEX pour des articles d'aide supplémentaires.
Étape 2 : Programmation pour deux boutons.
- Enregistrez StopOrDrive en tant que projet LeftOrRight.
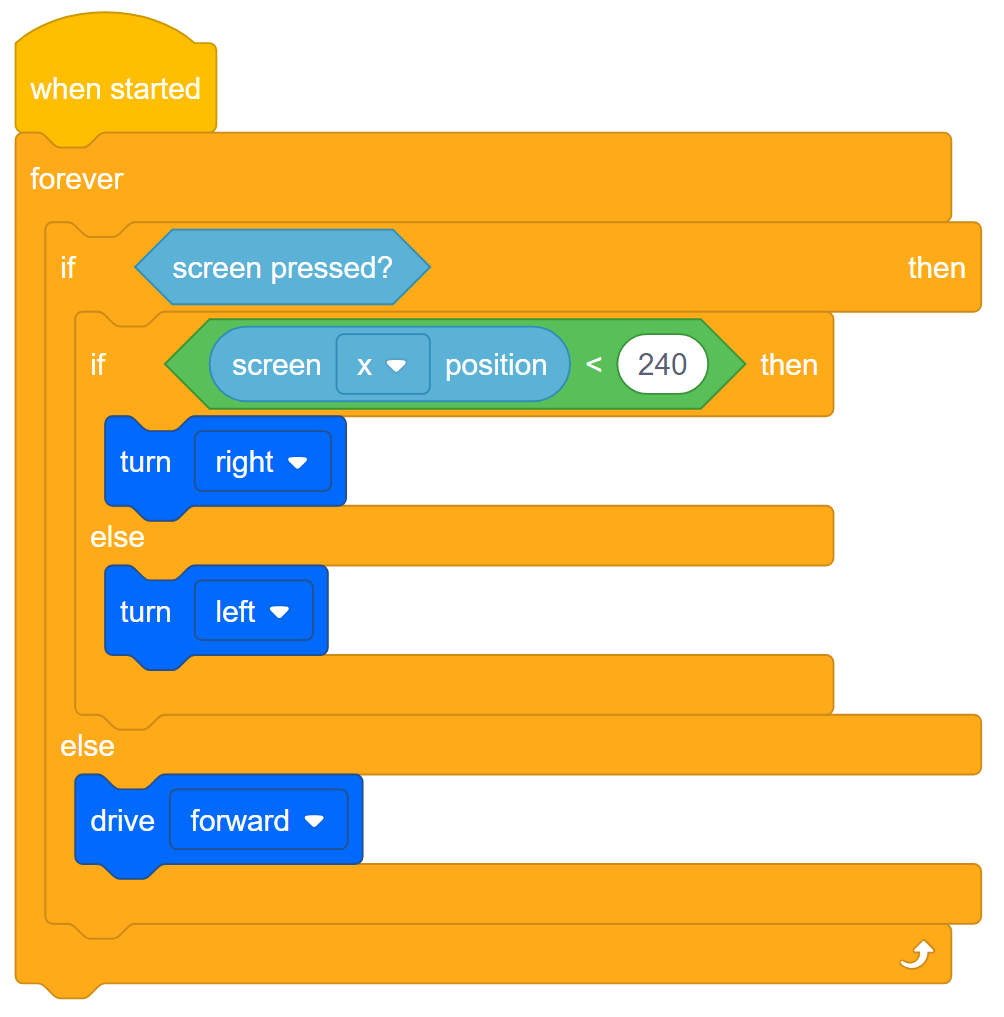
- Construisez le projet ci-dessous. Le Clawbot tournera à gauche ou à droite lorsque l'écran est enfoncé, selon le côté sur lequel il est enfoncé.
// Commencer le code du projet
int main() {
// Initialisation de la configuration du robot. NE PAS ENLEVER !
vexcodeInit() ;
while (true) {
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() < 240) {
Transmission.turn(gauche) ;
waitUntil(!Brain.Screen.pressing()) ;
} else {
Transmission.turn(droite) ;
waitUntil(!Brain.Screen.pressing()) ;
}
} else {
Drivetrain.drive(forward) ;
}
}
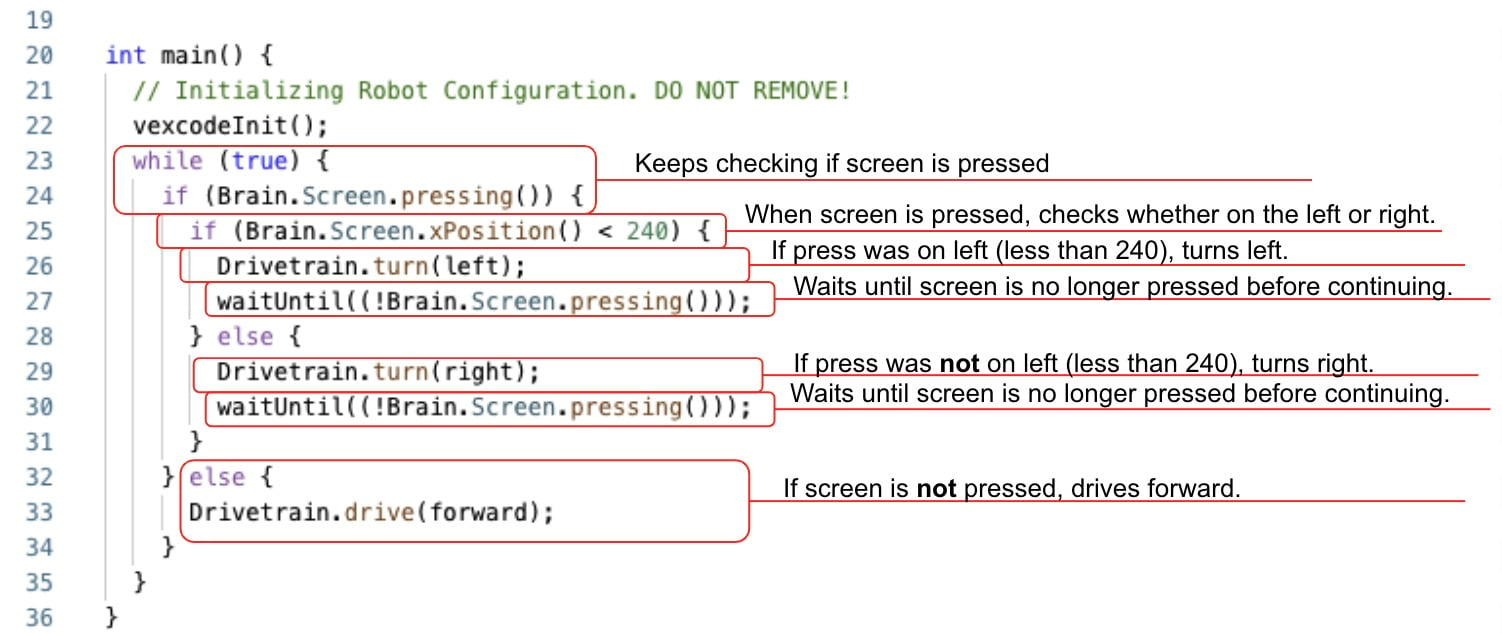
} - Passons en revue ce que fait ce projet.
Il continue de vérifier si l'écran est enfoncé. Si l'écran n'est pas enfoncé, il avance, mais s'il l'est, il vérifie où l'écran est enfoncé.
Si la presse était sur le côté gauche (moins de 240), elle tourne à gauche. Sinon, il tourne à droite. Nous n'avons pas besoin d'une autre condition pour que la valeur x soit supérieure à 240 car si elle n'est pas inférieure à 240 (tourner à gauche), elle doit être supérieure (tourner à droite). Nous n'avons que deux boutons à nous soucier.
L' attente jusqu'à ce que les instructions de contrôle après chaque tour fassent attendre le projet jusqu'à ce que l'écran ne soit plus enfoncé avant de continuer.

- Maintenant que le projet est terminé, téléchargez-le et exécutez-le pour tester son fonctionnement.

- Prenez des notes dans votre cahier d'ingénierie sur la façon dont les boutons contrôlent les mouvements du Clawbot.
![]() Conseils à l'enseignant
Conseils à l'enseignant
Pendant le test, les élèves doivent reconnaître que l'interface utilisateur, lorsqu'elle est utilisée de l'arrière du Clawbot, semble fonctionner à l'envers. Du point de vue de l'utilisateur, le Clawbot se détourne du côté sur lequel l'utilisateur appuie. Ce n'est pas une expérience utilisateur optimale.
Étape 3 : Ajustez le projet pour une meilleure expérience utilisateur.
Lorsque vous appuyez sur les boutons de l'écran derrière le Clawbot alors qu'il avance, vous appuyez sur le côté droit de l'écran pour tourner à gauche et sur le côté gauche de l'écran pour tourner à droite. Ce n'est pas une bonne expérience utilisateur. Une expérience utilisateur est la capacité d'un utilisateur à interagir avec une interface utilisateur pour contrôler un système informatique. Vous trouverez plus d'informations sur les interfaces utilisateur dans la section Appliquer de ce laboratoire.
Dans ce cas, nous devons améliorer l'interface utilisateur afin d'améliorer l'expérience utilisateur.
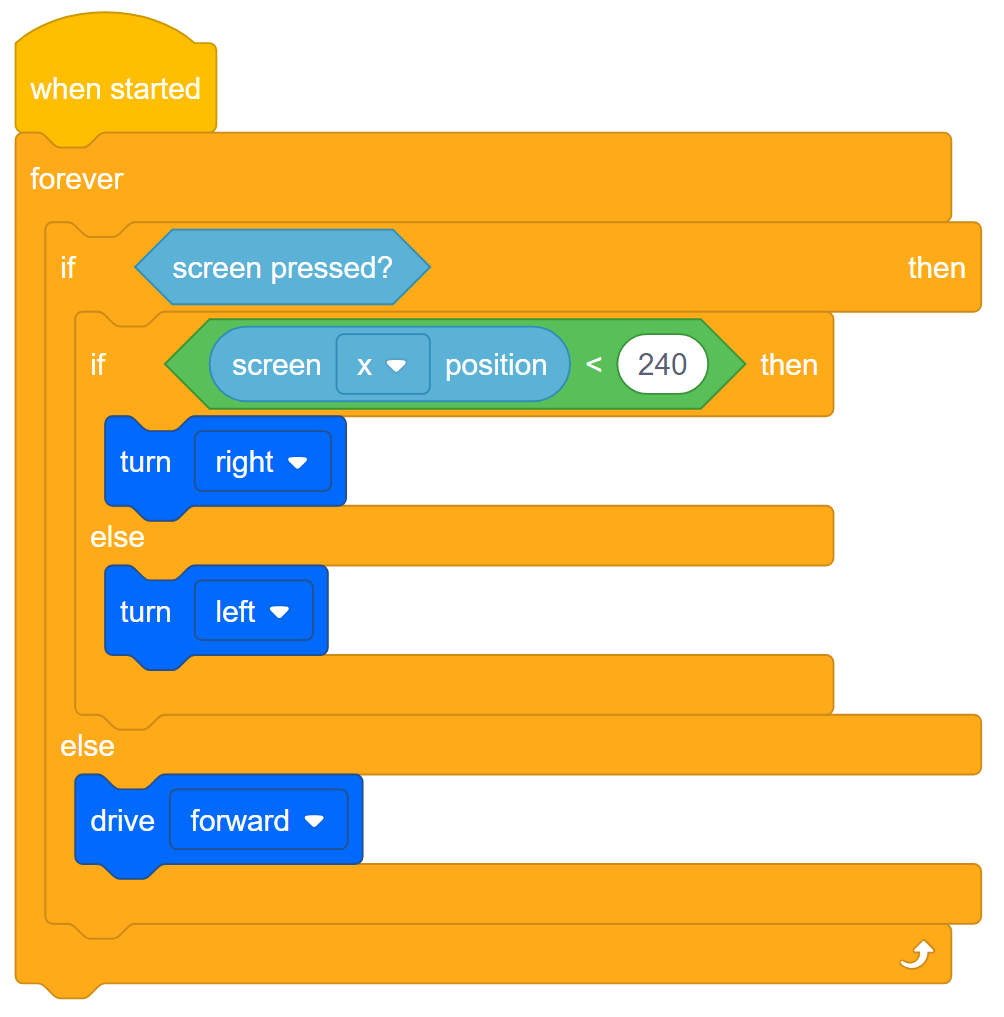
- Passez en revue le projet LeftOrRight et révisez-le de sorte que lorsque l'utilisateur appuie sur les boutons derrière le Clawbot, le robot tourne à droite lorsque l'utilisateur appuie sur le côté gauche de l'écran. Ou bien, le Clawbot tourne à gauche.
// Commencer le code du projet
int main() {
// Initialisation de la configuration du robot. NE PAS ENLEVER !
vexcodeInit() ;
while (true) {
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() < 240) {
Transmission.turn(gauche) ;
waitUntil(!Brain.Screen.pressing()) ;
} else {
Transmission.turn(droite) ;
waitUntil(!Brain.Screen.pressing()) ;
}
} else {
Drivetrain.drive(forward) ;
}
}
} - Planifiez, testez et répétez ce projet dans votre cahier d'ingénierie afin que le projet fasse tourner le Clawbot vers le côté de l'écran sur lequel l'utilisateur appuie derrière le Clawbot.
![]() Boîte à outils de l'enseignant
Boîte à outils de l'enseignant
Les étudiants doivent planifier, tester et affiner ces modifications du projet tout en le documentant dans leurs cahiers d'ingénierie. Pour la rubrique de bloc-notes d'ingénierie individuelle, cliquez sur l'un des liens suivants (Google Doc / .docx / .pdf), ou cliquez sur l'un des liens suivants pour les blocs-notes d'équipe (Google Doc / .docx / .pdf). N'oubliez pas d'expliquer la notation aux élèves avant qu'ils ne commencent à travailler.
![]() Boîte à outils pour les enseignants
-
Solutions
Boîte à outils pour les enseignants
-
Solutions
Il y a deux façons possibles de résoudre le problème posé ci-dessus. La première façon est celle écrite dans l'instruction : Passez en revue le projet LeftOrRight et révisez-le de sorte que lorsque l'utilisateur appuie sur les boutons derrière le Clawbot, le robot tourne à droite lorsque l'utilisateur appuie sur le côté gauche de l'écran. Ou bien, le Clawbot tourne à gauche.
// Commencer le code du projet
int main() {
// Initialisation de la configuration du robot. NE PAS ENLEVER !
vexcodeInit() ;
while (true) {
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() < 240) {
Transmission.turn(droite) ;
waitUntil(!Brain.Screen.pressing()) ;
} else {
Transmission.turn(gauche) ;
waitUntil(!Brain.Screen.pressing()) ;
}
} else {
Drivetrain.drive(forward) ;
}
}
} L'autre solution consiste à basculer l'instruction de l'opérateur de sorte que lorsque la valeur x est supérieure à 240, le Clawbot tourne à gauche.
// Commencer le code du projet
int main() {
// Initialisation de la configuration du robot. NE PAS ENLEVER !
vexcodeInit() ;
while (true) {
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() > 240) {
Transmission.turn(gauche) ;
waitUntil(!Brain.Screen.pressing()) ;
} else {
Transmission.turn(droite) ;
waitUntil(!Brain.Screen.pressing()) ;
}
} else {
Drivetrain.drive(forward) ;
}
}
}
![]() Motiver la discussion
Motiver la discussion
Vous deviez utiliser les coordonnées d'un plan de coordonnées lorsque vous programmiez l'instruction conditionnelle lorsque la valeur x était inférieure à 240 (côté gauche de l'écran). Pour que l'écran du cerveau dessine des boutons visuels, vous devez également utiliser des coordonnées.
Retournez à l'étape 2 où les coordonnées de l'écran du V5 Robot Brain vous ont été montrées.

Q : Quelle est la valeur x sur le bord droit de l'écran ?
R : La valeur x augmente de 0 sur le bord gauche à 480 sur le bord droit.
Q : La plage de la valeur x est donc de 480 (0 à 480). Quelle est la plage de la valeur y ?
R : La plage de la valeur y est de 240 (0 à 240).
Q : Où est l'origine (0, 0) de ce plan de coordonnées ?
R : L'origine est dans le côté supérieur gauche.
Q : Vous êtes en haut de l'écran lorsque la valeur y est égale à 0. Pourquoi est-ce inhabituel ?
R : Habituellement, la valeur y augmente lorsque vous vous déplacez vers le haut, mais sur l'écran V5, la valeur y augmente lorsque vous vous déplacez vers le bas. Mais vous pouvez le considérer comme la valeur y augmentant à mesure que vous vous éloignez de l'origine (0, 0) en haut à gauche de l'écran.
![]() Étendez votre apprentissage
Étendez votre apprentissage
Dans le défi de l'interface utilisateur de la section Repenser, les élèves seront invités à développer un projet qui crée quatre boutons à l'écran pour contrôler la griffe et le bras du Clawbot. Pour ce défi, il leur est également demandé d'afficher ces quatre boutons à l'écran. Cette extension de votre apprentissage, comme celle de la page précédente, les aidera à se préparer à ce défi, car le défi a quatre boutons à programmer et il n'en a que deux.
Demandez aux élèves d'ajouter un événement au programme afin que l'écran dessine deux boutons visibles lorsque le projet est en cours d'exécution. Suggérez aux élèves d'utiliser la fonction Aide dans VEXcode V5 pour obtenir des informations sur les événements , en particulier les informations sur les instructions du rectangle de dessin. Demandez aux élèves d'examiner comment l'écran du cerveau est organisé en un système de coordonnées basé sur le nombre de pixels lorsqu'il est utilisé dans le bloc rectangulaire de dessin. Ils devront comprendre cela afin de définir les paramètres dans ce bloc. De plus, ils devront comprendre comment diffuser des événements. Dans ce cas, l'événement consiste à dessiner des boutons.
Les étudiants doivent planifier, tester et affiner ces modifications du projet tout en le documentant dans leurs cahiers d'ingénierie. Pour la rubrique de bloc-notes d'ingénierie individuelle, cliquez sur l'un des liens suivants (Google Doc / .docx / .pdf), ou cliquez sur l'un des liens suivants pour les blocs-notes d'équipe (Google Doc / .docx / .pdf).
Voici un exemple de solution :
// Begin project code
event ScreenButtons = event() ;
void HasScreenButtons () {
Brain.Screen.setFillColor (vert) ;
Brain.Screen.drawRectangle (0, 0, 240, 120) ;
Brain.Screen.setFillColor (violet) ;
Brain.Screen.drawRectangle (240, 0, 480, 120) ;
Brain.Screen.setFillColor (orange) ;
Brain.Screen.drawRectangle (0, 120, 240, 240) ;
Brain.Screen.setFillColor (cyan) ;
Brain.Screen.drawRectangle (240, 120, 480, 240) ;
wait(1, secondes) ;
}
int main() {
// Initializing Robot Configuration. NE PAS ENLEVER !
vexcodeInit() ;
ScreenButtons(HasScreenButtons) ;
while (true) {
ScreenButtons.broadcast() ;
if (Brain.Screen.pressing()) {
if (Brain.Screen.xPosition() < 240) {
if (Brain.Screen.yPosition() < 120) {
ClawMotor.spin(forward) ;
waitUntil(!Brain.Screen.pressing()) ;
} else {
ClawMotor.spin(reverse) ;
waitUntil(!Brain.Screen.pressing()) ;
}
} else {
if (Brain.Screen.yPosition() < 120) {
ArmMotor.spin(forward) ;
waitUntil(!Brain.Screen.pressing()) ;
} else {
ArmMotor.spin(reverse) ;
waitUntil(!Brain.Screen.pressing()) ;
}
}
ClawMotor.stop() ;
ArmMotor.stop() ;
}
wait(5, msec) ;
}
}
Pour une expérience professionnelle réaliste supplémentaire, demandez aux élèves de demander à leurs camarades de classe de commenter leurs deux choix de couleurs. Les couleurs choisies vous
donnent-elles envie d'utiliser l'interface, ou quelles couleurs préféreraient-elles en tant qu'utilisateurs ?
Une partie du développement d'une excellente interface utilisateur consiste à collecter des données sur l'expérience utilisateur, même les préférences esthétiques.