![]() Caja de herramientas para maestros
: el propósito de esta actividad
Caja de herramientas para maestros
: el propósito de esta actividad
Ahora que los estudiantes tienen experiencia en tratar la pantalla del cerebro como un botón grande, pueden convertir la pantalla en dos botones. Esta actividad presentará a los estudiantes el uso de sentencias if-else anidadas para gestionar mejor las sentencias condicionales y la lógica subyacente de hacerlo. Primero se guía a los estudiantes a través de la construcción del proyecto para que las prensas de pantalla giren el robot a la izquierda o a la derecha. Pero, luego se les pide que cambien los botones para que lo que giró el robot a la izquierda ahora lo gire a la derecha, y viceversa.
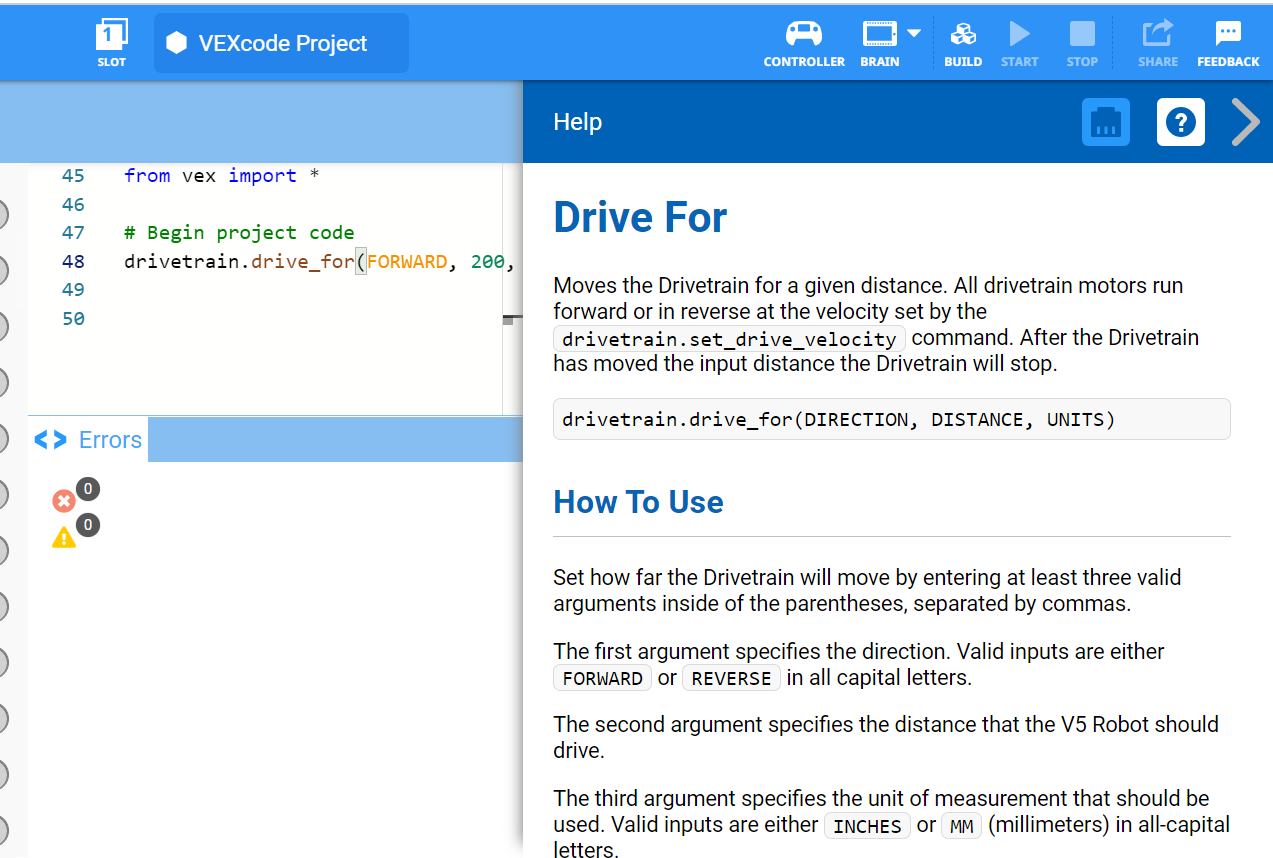
Para obtener más información sobre las instrucciones if y if-else u otras utilizadas en esta actividad, visite la información de ayuda dentro de VEXcode V5. Para obtener más información sobre esta herramienta de ayuda integrada, consulta este artículo.
El siguiente es un resumen de lo que sus estudiantes harán en esta actividad:
- Revisar el proyecto StopOrDrive y el diseño de la pantalla del cerebro en píxeles.
- Construir un nuevo proyecto LeftOrRight mientras se guía a través del razonamiento de la programación.
- Revisar el proyecto para que los botones de la pantalla funcionen de forma opuesta.
- Amplíe su aprendizaje: divida la pantalla en dos botones que, al pulsarlos, giren el robot hacia la izquierda o hacia la derecha.
Asegúrese de tener el hardware necesario, su portátil de ingeniería y VEXcode V5 listos.
| Cantidad | Materiales necesarios |
|---|---|
| 1 |
Kit de inicio VEX V5 Classroom (con firmware actualizado) |
| 1 |
VEXcode V5 (última versión, Windows, macOS) |
| 1 |
Cuaderno de ingeniería |
| 1 |
Proyecto StopOrDrive de la página Play anterior |
![]() Teacher Toolbox
Teacher Toolbox
¡Para obtener sugerencias sobre estrategias de enseñanza para esta sección, revise la columna Entrega de la Guía de ritmo para hacer o no hacer! (Google Doc / .docx / .pdf)
La pantalla del cerebro puede tener más de un botón.
Esta actividad le permitirá programar el robot para que avance y gire a la izquierda o a la derecha dependiendo de qué lado de la pantalla del cerebro se presione.
Los tres tipos adicionales de comandos que necesitará durante esta actividad son los siguientes:
- drivetrain.turn(DERECHA)
- número < 50
- brain.screen.x_position()
Puede utilizar la información de ayuda dentro de VEXcode V5 para obtener más información sobre las instrucciones.

Paso 1: Comencemos revisando el proyecto StopOrDrive.
Comencemos revisando el proyecto StopOrDrive.
El proyecto StopOrDrive tenía la parada Clawbot si se pulsaba la pantalla, o bien la hacía avanzar.
Toda la pantalla era un botón grande, pero en este próximo proyecto, queremos que la mitad de la pantalla sea un botón y la otra mitad sea el otro.
# Begin project code
while True:
if brain.screen.pressing():
drivetrain.stop()
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.drive(FORWARD)
wait(5, MSEC)Para dividir la pantalla en dos botones, necesitamos entender más sobre el diseño de la pantalla.

- Observa que el número de columnas aumenta de izquierda a derecha. El número de columnas es 48 y la pantalla tiene 480 píxeles de ancho.
- Anote en su cuaderno de ingeniería que el valor x en la pantalla es igual al número de píxeles medidos de izquierda a derecha.
- ¿Cuál es el valor x del centro de la pantalla? Para esta actividad, puedes centrarte solo en el eje x porque solo necesitas un botón izquierdo y derecho.
![]() Caja de herramientas para maestros
-
Respuesta
Caja de herramientas para maestros
-
Respuesta
El valor x en el centro de la pantalla es igual a la mitad del ancho de la pantalla en píxeles. Entonces, el valor x del punto central es 240. Los estudiantes necesitarán este número para programar el condicional de si la pantalla está pulsada a la izquierda o a la derecha. Así que asegúrate de verificar que todos tengan el valor correcto.
De cara al futuro, el Desafío de la interfaz de usuario en la sección Repensar requerirá que los estudiantes apliquen lo que han aprendido para crear cuatro botones en la pantalla. Entonces, para eso, necesitarán los valores x e y.
![]() Consejos para profesores
Consejos para profesores
Para obtener más ayuda, consulte la Biblioteca VEX para obtener artículos de ayuda complementarios.
Paso 2: Programación para dos botones.
- Guarde StopOrDrive como el proyecto LeftOrRight.
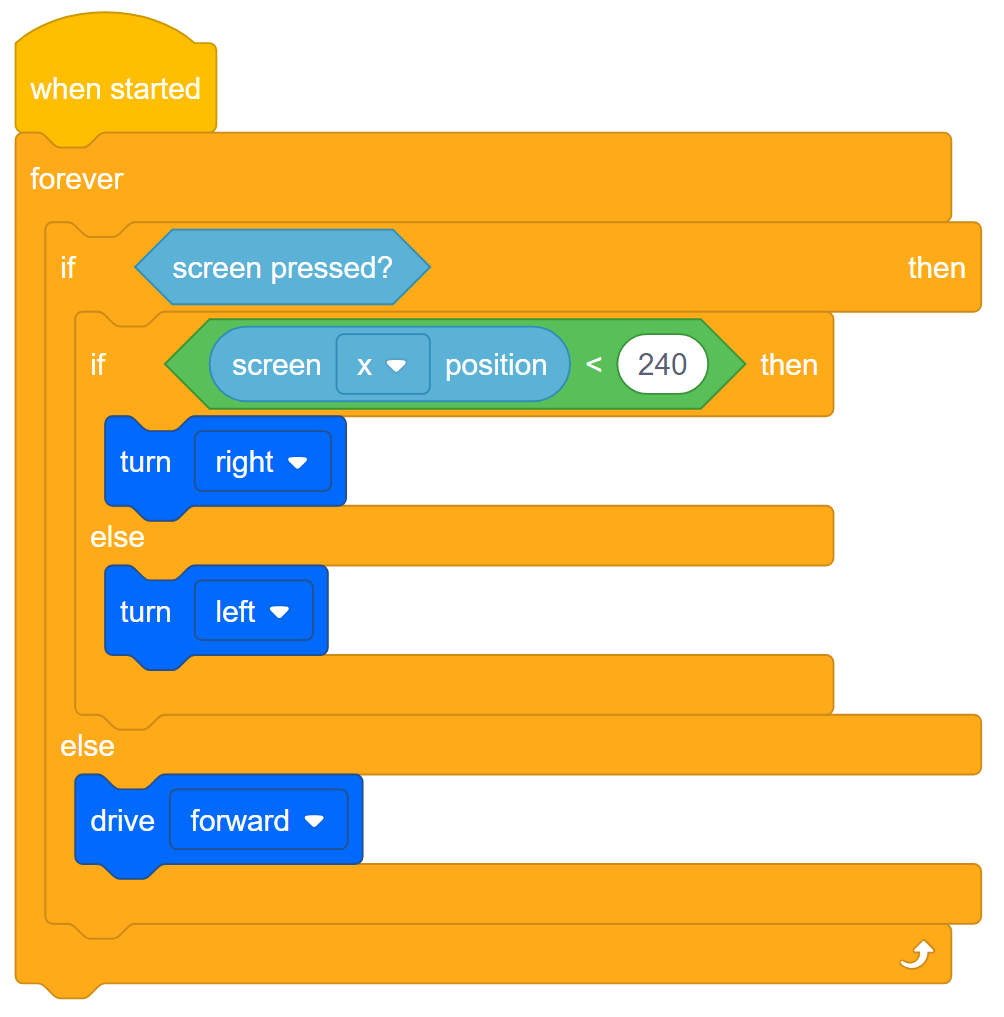
- Construye el proyecto a continuación. El Clawbot girará a la izquierda o a la derecha cuando se pulse la pantalla, dependiendo del lado en el que se pulse.
# Begin project code
while True:
if brain.screen.pressing():
if brain.screen.x_position() < 240:
drivetrain.turn(IZQUIERDA)
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.turn(DERECHA)
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.drive(ADELANTE)
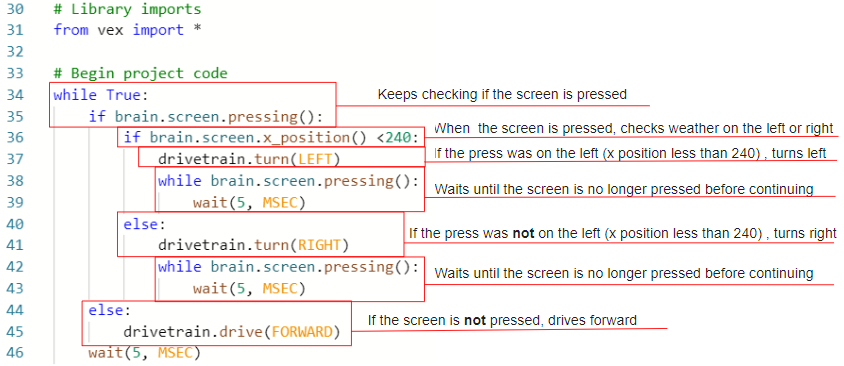
wait(5, MSEC)- Repasemos lo que hace este proyecto.
Sigue comprobando si la pantalla está pulsada. Si la pantalla no está pulsada, avanza, pero si lo está, comprueba dónde se pulsa la pantalla.
Si la prensa estaba en el lado izquierdo (menos de 240), gira a la izquierda. De lo contrario, gira a la derecha. No necesitamos otra condición para cuando el valor de x sea mayor que 240 porque si no es menor que 240 (gire a la izquierda), debe ser mayor (gire a la derecha). Solo tenemos dos botones de los que preocuparnos.
Los comandos de control while y wait después de cada turno hacen que el proyecto espere hasta que la pantalla ya no se presione antes de continuar.

- Ahora que el proyecto está terminado, descárguelo y ejecútelo para probar cómo funciona.

- Tome notas en su cuaderno de ingeniería sobre cómo los botones controlan los movimientos del Clawbot.
![]() Consejos para profesores
Consejos para profesores
Al realizar las pruebas, los estudiantes deben reconocer que la interfaz de usuario, cuando se usa desde detrás del Clawbot, parece funcionar al revés. Desde la perspectiva del usuario, el Clawbot se aleja del lado que está siendo presionado por el usuario. Esa no es una experiencia de usuario óptima.
Paso 3: Ajusta el proyecto para una mejor experiencia de usuario.
Al pulsar los botones de la pantalla desde detrás del Clawbot mientras avanzaba, pulsó en el lado derecho de la pantalla para girar a la izquierda y en el lado izquierdo de la pantalla para girar a la derecha. Esa no es una buena experiencia de usuario. Una experiencia de usuario es lo bien que un usuario puede interactuar con una interfaz de usuario para controlar un sistema informático. Hay más información sobre las interfaces de usuario en la sección Aplicar de esta práctica.
En este caso, necesitamos mejorar la interfaz de usuario para mejorar la experiencia del usuario.
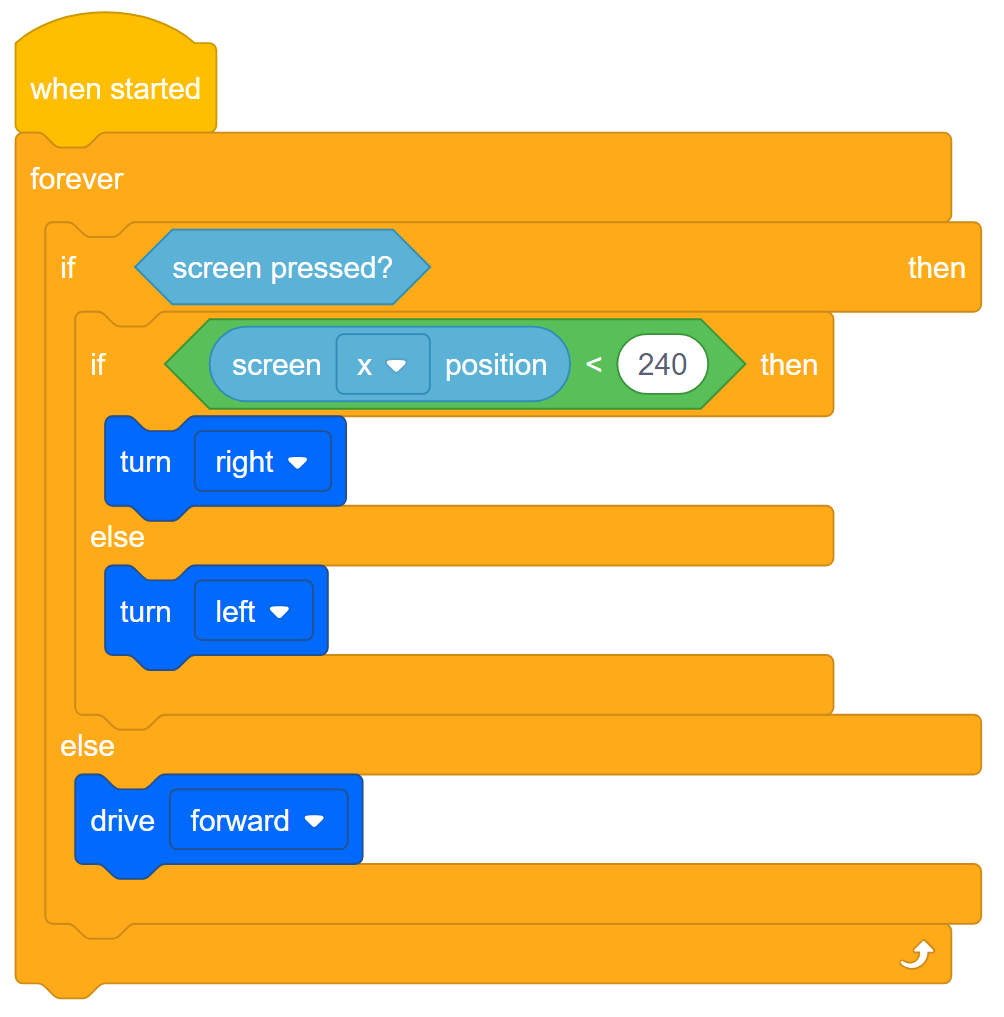
- Revise el proyecto LeftOrRight y revíselo para que cuando el usuario presione los botones desde detrás del Clawbot, el robot gire a la derecha cuando el usuario presione el lado izquierdo de la pantalla. O bien, el Clawbot gira a la izquierda.
# Begin project code
while True:
if brain.screen.pressing():
if brain.screen.x_position() < 240:
drivetrain.turn(IZQUIERDA)
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.turn(DERECHA)
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.drive(ADELANTE)
wait(5, MSEC)- Planifique, pruebe e itere sobre este proyecto y documente en su cuaderno de ingeniería para que el proyecto haga que el Clawbot gire hacia el lado de la pantalla que el usuario está presionando desde detrás del Clawbot.
![]() Teacher Toolbox
Teacher Toolbox
Los estudiantes deben planificar, probar y perfeccionar estos cambios en el proyecto mientras lo documentan en sus cuadernos de ingeniería. Para la rúbrica del cuaderno de ingeniería individual, haga clic en uno de los siguientes enlaces (Google Doc / .docx / .pdf), o haga clic en uno de los siguientes enlaces para los cuadernos del equipo (Google Doc / .docx / .pdf). Recuerde explicar la puntuación a los estudiantes antes de que comiencen a trabajar.
![]() Teacher Toolbox
-
Soluciones
Teacher Toolbox
-
Soluciones
Hay dos formas posibles de resolver el problema planteado anteriormente. La primera forma es la que está escrita en la instrucción: Revise el proyecto LeftOrRight y revíselo para que cuando el usuario presione los botones desde detrás del Clawbot, el robot gire a la derecha cuando el usuario presione el lado izquierdo de la pantalla. O bien, el Clawbot gira a la izquierda.
# Begin project code
while True:
if brain.screen.pressing():
if brain.screen.x_position() < 240:
drivetrain.turn(RIGHT)
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.turn(LEFT)
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.drive(FORWARD)
wait(5, MSEC)La otra solución es cambiar la instrucción del operador para que cuando el valor x sea mayor que 240, el Clawbot gire a la izquierda.
# Begin project code
while True:
if brain.screen.pressing():
if brain.screen.x_position() < 240:
drivetrain.turn(IZQUIERDA)
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.turn(DERECHA)
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.drive(ADELANTE)
wait(5, MSEC)
![]() Motivar la discusión
Motivar la discusión
Necesitaba usar coordenadas desde un plano de coordenadas cuando programaba la instrucción condicional para cuando el valor x era inferior a 240 (lado izquierdo de la pantalla). Para que la pantalla del cerebro dibuje botones visuales, también necesitaría usar coordenadas.
Vuelva al Paso 2, donde se le mostraron las coordenadas de la pantalla del Cerebro Robótico V5.

P: ¿Cuál es el valor x en el borde derecho de la pantalla?
R: El valor x aumenta de 0 en el borde izquierdo a 480 en el borde derecho.
P: Entonces, el rango del valor x es 480 (0 a 480). ¿Cuál es el rango del valor y?
R: El rango del valor y es 240 (0 a 240).
P: ¿Dónde está el origen (0, 0) de este plano de coordenadas?
R: El origen está en la parte superior izquierda.
P: Está en la parte superior de la pantalla cuando el valor y es igual a 0. ¿Por qué es esto inusual?
R: Por lo general, el valor y aumenta a medida que se mueve hacia arriba, pero en la pantalla V5, el valor y aumenta a medida que se mueve hacia abajo. Pero puedes pensar en ello como el valor y que aumenta a medida que te alejas del origen (0, 0) en la parte superior izquierda de la pantalla.
![]() Amplíe su aprendizaje
Amplíe su aprendizaje
En el Desafío de la interfaz de usuario de la sección Repensar, se pedirá a los estudiantes que desarrollen un proyecto que cree cuatro botones en la pantalla para controlar la garra y el brazo del Clawbot. Para ese desafío, también se les pide que muestren esos cuatro botones en la pantalla. Este Extend Your Learning, al igual que el de la página anterior, ayudará a prepararlos para ese desafío porque el desafío tiene cuatro botones para programar, y esto solo tiene dos.
Haga que los estudiantes añadan un evento al programa para que la pantalla dibuje dos botones visibles cuando se ejecute el proyecto. Sugiera que los estudiantes usen la función de Ayuda en VEXcode V5 para obtener información sobre Eventos, en particular la información del comando dibujar rectángulo. Indique a los estudiantes que revisen cómo se organiza la pantalla del cerebro en un sistema de coordenadas basado en el número de píxeles cuando se usa en el comando dibujar rectángulo. Tendrán que entenderlo para establecer parámetros dentro de ese comando. Además, deberán comprender cómo transmitir eventos. En este caso, el evento es dibujar botones.
Los estudiantes deben planificar, probar y perfeccionar estos cambios en el proyecto mientras lo documentan en sus cuadernos de ingeniería. Para la rúbrica del cuaderno de ingeniería individual, haga clic en uno de los siguientes enlaces (Google Doc / .docx / .pdf), o haga clic en uno de los siguientes enlaces para los cuadernos del equipo (Google Doc / .docx / .pdf).
Aquí hay un ejemplo de solución:
# Begin project code
screen_buttons = Event()
def has_screen
_buttons (
): brain.screen.set_fill_color (Color.GREEN) brain.screen.draw_rectangle
(0,
0, 240, 120) brain.screen.set_fill_color
(Color.PURPLE)
brain.screen.draw_rectangle (240, 0, 480
, 120)
brain.screen.set_fill_color (Color.ORANGE) brain.screen.draw_rectangle (0,
120, 240,
240) brain.screen.set_fill_color (Color.CYAN) brain.screen.draw_rectangle (240,
< 120, 480, < 240)
wait (1,
SECONDS) screen_
buttons (has_screen_buttons)
while True:
screen_buttons.broadcast (
)
if brain.screen.pressing
():
wait(5, MSEC)
else claw_mopin.pining () brain.screen.screen.x_position
(240)
if brain.screen.yposition ( <
120: claw_motor.spin (FORWARD)
while brain.screen.pressing (
wait): (5, MSEC)
else claw_mopin.pin
(reverse.screen.pressing (
5, MSEC)Para una experiencia profesional realista adicional, pida a los estudiantes que pidan a sus compañeros de clase comentarios sobre sus dos opciones de color.
¿Los colores elegidos te hacen querer usar la interfaz, o qué colores preferirían como usuarios?
Parte del desarrollo de una excelente interfaz de usuario es recopilar datos sobre la experiencia del usuario, incluso las preferencias estéticas.