![]() Teacher Toolbox
-
Lo scopo di questa attività
Teacher Toolbox
-
Lo scopo di questa attività
Ora che gli studenti hanno esperienza nel trattare lo schermo del cervello come un unico grande pulsante, possono trasformare lo schermo in due pulsanti. Questa attività introdurrà gli studenti all'utilizzo di istruzioni if-else nidificate per gestire meglio le dichiarazioni condizionali e la logica sottostante per farlo. Gli studenti vengono prima guidati nella costruzione del progetto per far ruotare le serigrafie a sinistra o a destra del robot. Ma, viene poi chiesto loro di cambiare i pulsanti in modo che ciò che ha girato il robot a sinistra ora lo giri a destra e viceversa.
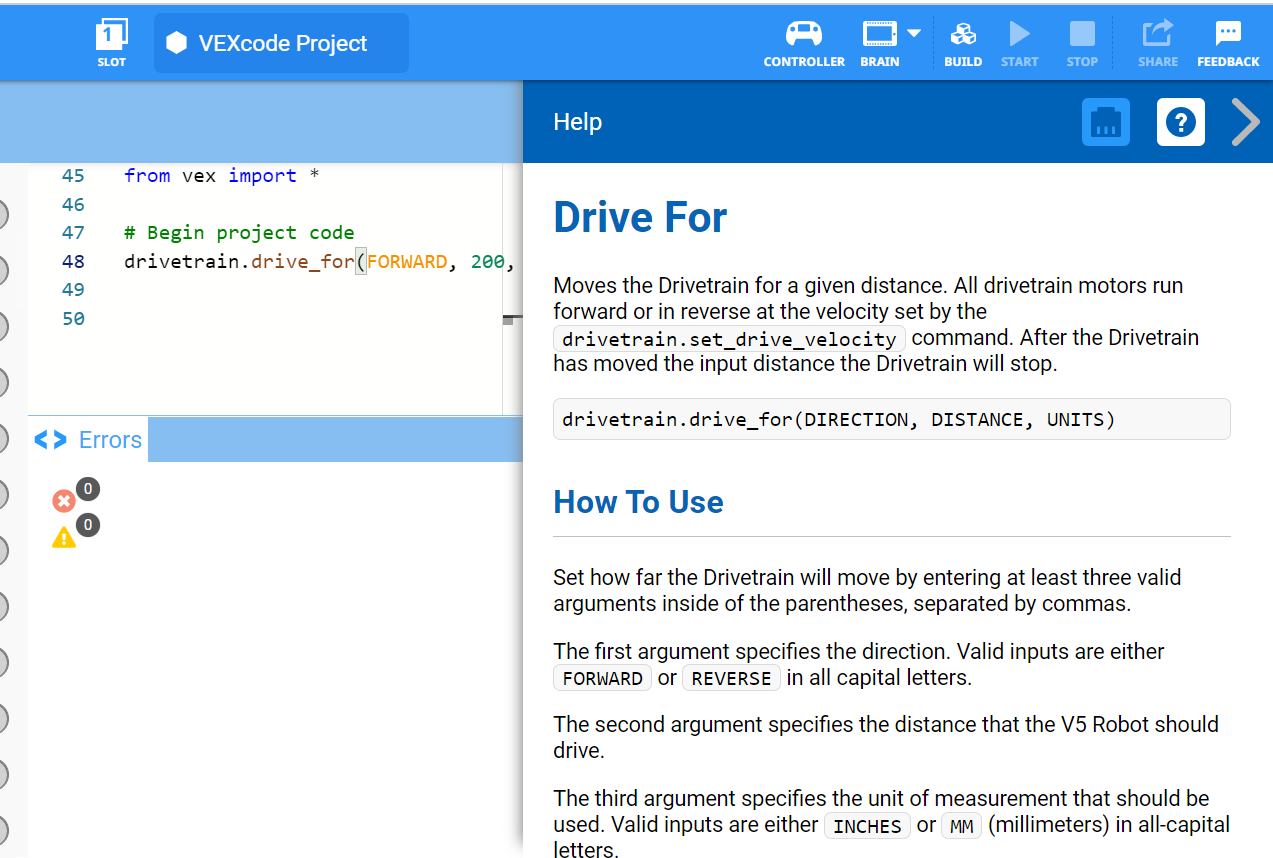
Per ulteriori informazioni sulle istruzioni if e if-else o altre utilizzate in questa attività, visitare le informazioni di aiuto all'interno di VEXcode V5. Per ulteriori informazioni su questo strumento di aiuto integrato, consulta questo articolo.
Di seguito è riportato uno schema di ciò che i tuoi studenti faranno in questa attività:
- Rivedere il progetto StopOrDrive e il layout dello schermo del cervello in pixel.
- Costruire un nuovo progetto LeftOrRight mentre si viene guidati attraverso il ragionamento della programmazione.
- Rivedere il progetto in modo che i pulsanti sullo schermo funzionino in modo opposto.
- Estendi il tuo apprendimento: dividendo lo schermo in due pulsanti che, una volta premuti, ruotano il robot a sinistra o a destra.
Assicurati di avere l'hardware necessario, il tuo taccuino tecnico e VEXcode V5 pronto.
| Quantità | Materiali necessari |
|---|---|
| 1 |
Starter Kit VEX V5 Classroom (con firmware aggiornato) |
| 1 |
VEXcode V5 (ultima versione, Windows, macOS) |
| 1 |
Taccuino tecnico |
| 1 |
Progetto StopOrDrive dalla precedente pagina Play |
![]() Cassetta degli attrezzi per insegnanti
Cassetta degli attrezzi per insegnanti
Per suggerimenti sulle strategie di insegnamento per questa sezione, consulta la colonna Consegna della Guida alla stimolazione da fare o da non fare! (Google Doc / .docx / .pdf)
Lo schermo del cervello può avere più di un pulsante.
Questa attività ti consentirà di programmare il robot per guidare in avanti e girare a sinistra o a destra a seconda di quale lato dello schermo del cervello viene premuto.
I tre tipi aggiuntivi di comandi di cui avrai bisogno durante questa attività sono i seguenti:
- drivetrain.turn(DESTRA)
- numero < 50
- brain.screen.x_position()
È possibile utilizzare le informazioni della Guida all'interno di VEXcode V5 per conoscere le istruzioni.

Passaggio 1: Iniziamo rivedendo il progetto StopOrDrive.
Cominciamo rivedendo il progetto StopOrDrive.
Il progetto StopOrDrive ha fatto arrestare Clawbot se lo schermo era premuto, oppure lo ha fatto avanzare.
L'intero schermo era un grande pulsante, ma in questo prossimo progetto, vogliamo che metà dello schermo sia un pulsante e l'altra metà sia l'altro.
# Begin project code
while True:
if brain.screen.pressing():
drivetrain.stop()
while brain.screen.pressing():
wait(5, MSEC)
else:
drivetrain.drive(FORWARD)
wait(5, MSEC)Per dividere lo schermo in due pulsanti, dobbiamo capire di più sul layout dello schermo.

- Si noti che le colonne aumentano di numero da sinistra a destra. Il numero di colonne è 48 e lo schermo è largo 480 pixel.
- Annota nel tuo quaderno di ingegneria che il valore x sullo schermo è uguale al numero di pixel misurati da sinistra a destra.
- Qual è il valore x del centro dello schermo? Per questa attività, puoi concentrarti solo sull'asse x perché hai bisogno solo di un pulsante sinistro e destro.
![]() Cassetta degli attrezzi per insegnanti
-
Risposta
Cassetta degli attrezzi per insegnanti
-
Risposta
Il valore x al centro dello schermo è pari alla metà della larghezza dello schermo in pixel. Quindi il valore x del punto centrale è 240. Gli studenti avranno bisogno di questo numero per programmare il condizionale per la pressione dello schermo a sinistra o a destra. Quindi assicurati di controllare che tutti abbiano il valore corretto.
Guardando al futuro, la Sfida dell'interfaccia utente nella sezione Ripensare richiederà agli studenti di applicare ciò che hanno imparato per creare quattro pulsanti sullo schermo. Per questo, avranno bisogno sia dei valori x che y.
![]() Suggerimenti per l'insegnante
Suggerimenti per l'insegnante
Per ulteriore assistenza, consultare la Biblioteca VEX per articoli di aiuto supplementari.
Passaggio 2: programmazione per due pulsanti.
- Salva StopOrDrive come progetto LeftOrRight.
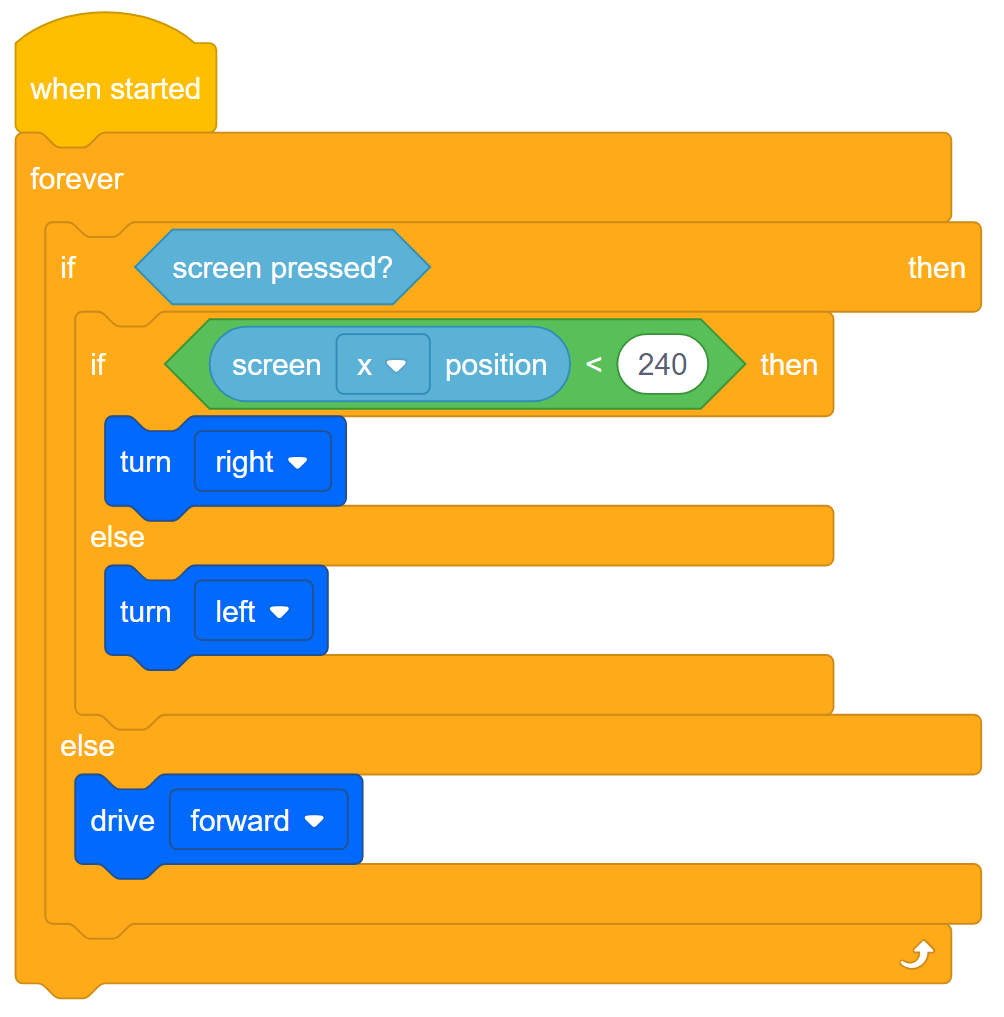
- Costruisci il progetto qui sotto. Il Clawbot ruoterà a sinistra o a destra quando si preme lo schermo, a seconda del lato su cui viene premuto.
# Begin project code
while True:
if brain.screen.pressing ():
if brain.screen.x_position () < 240:
drivetrain.turn (LEFT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.turn (RIGHT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.drive (FORWARD)
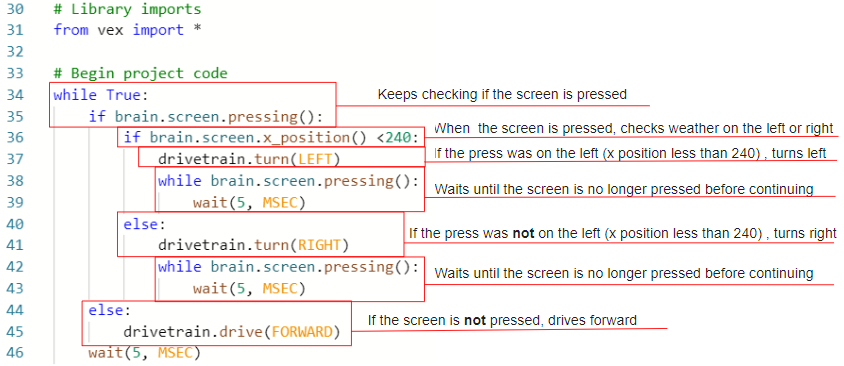
wait(5, MSEC)- Rivediamo cosa fa questo progetto.
Continua a controllare se lo schermo è premuto. Se lo schermo non viene premuto, avanza, ma se lo è, controlla dove viene premuto lo schermo.
Se la pressa era sul lato sinistro (meno di 240), gira a sinistra. Altrimenti, gira a destra. Non abbiamo bisogno di un'altra condizione per quando il valore x è maggiore di 240 perché se non è inferiore a 240 (gira a sinistra), deve essere maggiore (gira a destra). Abbiamo solo due pulsanti di cui preoccuparci.
I comandi while e wait Control dopo ogni turno fanno attendere il progetto fino a quando la schermata non viene più premuta prima di continuare.

- Ora che il progetto è terminato, scaricalo ed eseguilo per testare come funziona.

- Prendi appunti nel tuo quaderno di ingegneria su come i pulsanti controllano i movimenti del Clawbot.
![]() Suggerimenti per l'insegnante
Suggerimenti per l'insegnante
Durante il test, gli studenti dovrebbero riconoscere che l'interfaccia utente, se utilizzata da dietro il Clawbot, sembra funzionare al contrario. Dal punto di vista dell'utente, il Clawbot si allontana dal lato che viene premuto dall'utente. Questa non è un'esperienza utente ottimale.
Passaggio 3: modifica il progetto per una migliore esperienza utente.
Quando si premono i pulsanti dello schermo da dietro il Clawbot mentre avanza, si preme sul lato destro dello schermo per girare a sinistra e sul lato sinistro dello schermo per girare a destra. Questa non è una buona esperienza utente. Un'esperienza utente è il modo in cui un utente può interagire con un'interfaccia utente per controllare un sistema informatico. Ulteriori informazioni sulle interfacce utente sono disponibili nella sezione Applica di questo laboratorio.
In questo caso, dobbiamo migliorare l'interfaccia utente al fine di migliorare l'esperienza utente.
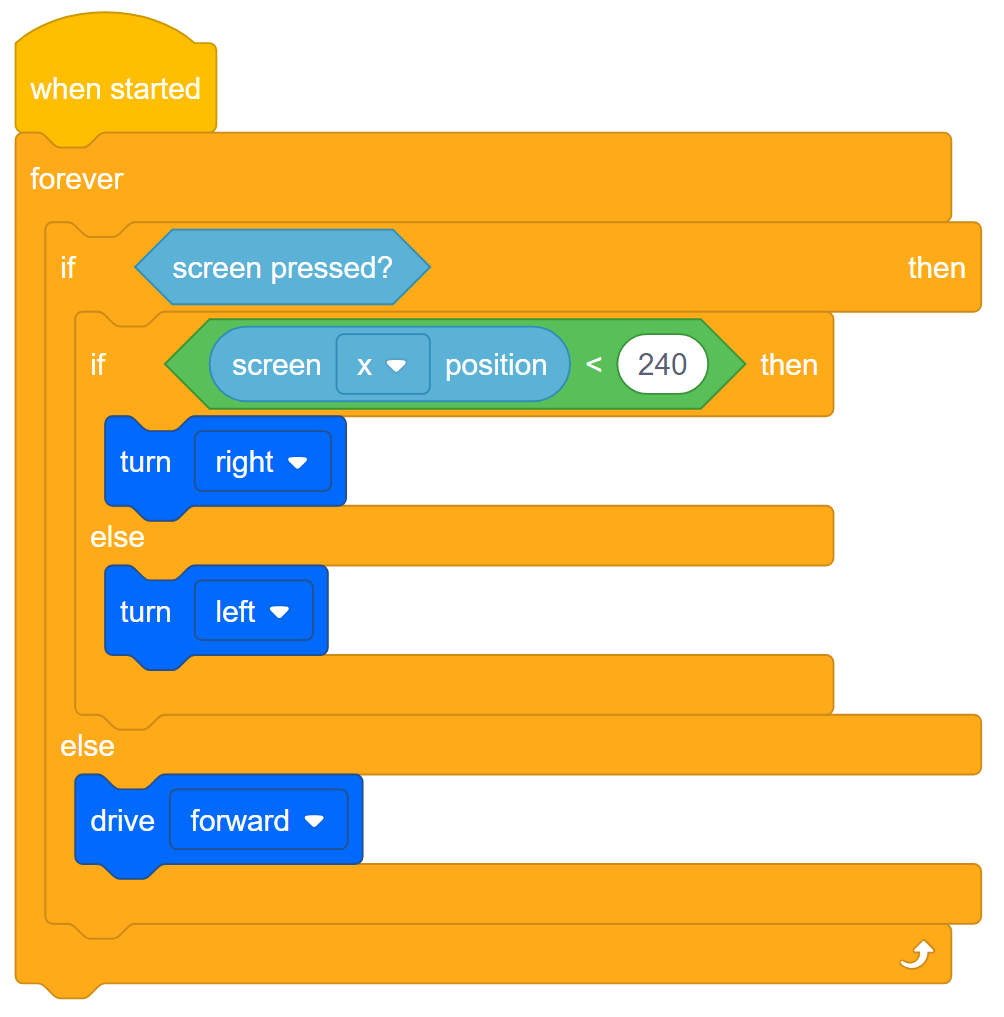
- Rivedere il progetto LeftOrRight e rivederlo in modo che quando l'utente preme i pulsanti da dietro il Clawbot, il robot gira a destra quando l'utente preme il lato sinistro dello schermo. Altrimenti, il Clawbot gira a sinistra.
# Begin project code
while True:
if brain.screen.pressing ():
if brain.screen.x_position () < 240:
drivetrain.turn (LEFT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.turn (RIGHT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.drive (FORWARD)
wait(5, MSEC)- Pianifica, testa e ripeti questo progetto e il documento nel tuo quaderno di ingegneria in modo che il progetto faccia ruotare il Clawbot verso il lato dello schermo che l'utente sta premendo da dietro il Clawbot.
![]() Cassetta degli attrezzi per insegnanti
Cassetta degli attrezzi per insegnanti
Gli studenti devono pianificare, testare e perfezionare queste modifiche al progetto documentandolo all'interno dei loro quaderni di ingegneria. Per la rubrica del notebook di ingegneria individuale, fare clic su uno dei seguenti collegamenti (Google Doc / .docx / .pdf) o fare clic su uno dei seguenti collegamenti per i notebook del team (Google Doc / .docx / .pdf). Ricordati di spiegare il punteggio agli studenti prima che inizino a lavorare.
![]() Teacher Toolbox
-
Soluzioni
Teacher Toolbox
-
Soluzioni
Ci sono due modi possibili per risolvere il problema posto sopra. Il primo modo è quello scritto nell'istruzione: Rivedere il progetto LeftOrRight e rivederlo in modo che quando l'utente preme i pulsanti da dietro il Clawbot, il robot gira a destra quando l'utente preme il lato sinistro dello schermo. Altrimenti, il Clawbot gira a sinistra.
# Begin project code
while True:
if brain.screen.pressing ():
if brain.screen.x_position () < 240:
drivetrain.turn (RIGHT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.turn (LEFT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.drive (FORWARD)
wait(5, MSEC)L'altra soluzione è quella di cambiare l'istruzione dell'operatore in modo che quando il valore x è maggiore di 240, il Clawbot gira a sinistra.
# Begin project code
while True:
if brain.screen.pressing ():
if brain.screen.x_position () < 240:
drivetrain.turn (LEFT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.turn (RIGHT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.drive (FORWARD)
wait(5, MSEC)
![]() Motiva la discussione
Motiva la discussione
È stato necessario utilizzare le coordinate da un piano di coordinate quando è stata programmata l'istruzione condizionale per quando il valore x era inferiore a 240 (lato sinistro dello schermo). Per far sì che lo schermo del Cervello disegni i pulsanti visivi, è necessario utilizzare anche le coordinate.
Torna al passaggio 2 dove ti sono state mostrate le coordinate per la schermata del cervello del robot V5.

D: Qual è il valore x sul bordo destro dello schermo?
A: Il valore x aumenta da 0 sul bordo sinistro a 480 sul bordo destro.
D: Quindi l'intervallo del valore x è 480 (da 0 a 480). Qual è l'intervallo del valore y?
A: L'intervallo del valore y è 240 (da 0 a 240).
D: Dov'è l'origine (0, 0) di questo piano di coordinate?
R: L'origine è in alto a sinistra.
D: Sei nella parte superiore dello schermo quando il valore y è uguale a 0. Perché è insolito?
A: Di solito, il valore y aumenta man mano che ti muovi verso l'alto, ma sullo schermo V5, il valore y aumenta man mano che ti muovi verso il basso. Ma puoi pensarlo come il valore y che aumenta man mano che ti allontani dall'origine (0, 0) in alto a sinistra dello schermo.
![]() Estendi il tuo apprendimento
Estendi il tuo apprendimento
Nella User Interface Challenge della sezione Rethink, agli studenti verrà chiesto di sviluppare un progetto che crei quattro pulsanti sullo schermo per controllare l'artiglio e il braccio del Clawbot. Per quella sfida, viene anche chiesto loro di mostrare quei quattro pulsanti sullo schermo. Questo Extend Your Learning, come la pagina precedente, li aiuterà a prepararsi per quella sfida perché la sfida ha quattro pulsanti da programmare, e questo ne ha solo due.
Chiedi agli studenti di aggiungere un evento al programma in modo che lo schermo disegni due pulsanti visibili quando il progetto viene eseguito. Suggerisci agli studenti di utilizzare la funzione Aiuto in VEXcode V5 per informazioni sugli eventi, in particolare le informazioni sul comando disegna rettangolo. Invita gli studenti a rivedere come lo schermo del Cervello è organizzato in un sistema di coordinate basato sul numero di pixel quando viene utilizzato nel comando disegna rettangolo. Dovranno capirlo per impostare i parametri all'interno di quel comando. Inoltre, dovranno capire come trasmettere gli eventi. In questo caso, l'evento sta disegnando pulsanti.
Gli studenti devono pianificare, testare e perfezionare queste modifiche al progetto documentandolo all'interno dei loro quaderni di ingegneria. Per la rubrica del notebook di ingegneria individuale, fare clic su uno dei seguenti collegamenti (Google Doc / .docx / .pdf) o fare clic su uno dei seguenti collegamenti per i notebook del team (Google Doc / .docx / .pdf).
Ecco una soluzione di esempio:
# Begin project code
screen_buttons = Event()
def has_screen_buttons
(): brain.screen.set_fill_color
(Color.GREEN) brain.screen.draw_rectangle (0, 0
, 240, 120
) brain.screen.set_fill_color (Color.PURPLE) brain.screen.draw_rectangle (240
, 0, 480
, 120) brain.screen.set_fill_color (Color.ORANGE) brain.screen.draw_rectangle (
0, 120
, 240, 240) brain.screen.set_fill_color (Color.CYAN) brain.screen.draw_rectangle (240, 120
, 480, 240)
wait (1, SECONDS)
screen_buttons
(has_screen
_buttons)
while True: screen_buttons.broadcast ()
if
brain.screen.pressing (): if brain.screen.x_position () <
240:
if brain.screen.y_position (
) < 120
: claw_motor.spin (FORWARD)
while brainscreen.pressing ()
waiting(5 MSEC)
else clawot_spin ()
while brain.screen.pressing
(ms)
waiting (MS): brain.screen.screen.screen_rector_rectangle ( < 120)
while
FORWARDING (
ms)
waiting (ms), wait.spot.ph.pressing (MS) waiting (
msmor_spin)
waiting (ms)
waiting(MS)Per un'ulteriore esperienza professionale realistica, chiedi agli studenti di chiedere ai loro compagni di classe un feedback sulle loro due scelte di colore.
I colori scelti ti fanno desiderare di utilizzare l'interfaccia o quali colori preferirebbero come utenti?
Parte dello sviluppo di una grande interfaccia utente è la raccolta di dati sull'esperienza utente, anche sulle preferenze estetiche.