![]() Caixa de Ferramentas do Professor
-
O Propósito desta Atividade
Caixa de Ferramentas do Professor
-
O Propósito desta Atividade
Agora que os alunos têm experiência em tratar a tela do cérebro como um grande botão, eles podem transformar a tela em dois botões. Esta atividade apresentará aos alunos o uso de instruções if-else aninhadas para gerenciar melhor as declarações condicionais e a lógica subjacente de fazê-lo. Os alunos são primeiro guiados através da construção do projeto para que as prensas de tela girem o robô para a esquerda ou para a direita. Mas, eles são então solicitados a trocar os botões para que o que virou o robô para a esquerda agora o vire para a direita e vice-versa.
Para obter mais informações sobre declarações if e if-else ou outras usadas nesta atividade, visite as informações de ajuda no VEXcode V5. Para obter mais informações sobre esta ferramenta de ajuda integrada, consulte este artigo.
A seguir, um resumo do que os seus alunos farão nesta atividade:
- Analisar o projeto StopOrDrive e o layout da tela do cérebro em pixels.
- Construir um novo projeto LeftOrRight enquanto é guiado pelo raciocínio da programação.
- Revisar o projeto para que os botões na tela funcionem de forma oposta.
- Estenda sua aprendizagem: Divida a tela em dois botões que, quando pressionados, giram o robô para a esquerda ou para a direita.
Certifique-se de ter o hardware necessário, seu notebook de engenharia e o VEXcode V5 prontos.
| Quantidade | Materiais necessários |
|---|---|
| 1 |
VEX V5 Classroom Starter Kit (com firmware atualizado) |
| 1 |
VEXcode V5 (versão mais recente, Windows, macOS) |
| 1 |
Caderno de Engenharia |
| 1 |
Projeto StopOrDrive da página Play anterior |
![]() Caixa de Ferramentas do Professor
Caixa de Ferramentas do Professor
Para sugestões sobre estratégias de ensino para esta seção, consulte a coluna Entrega do Guia Para Fazer ou Não Fazer! (Google Doc / .docx / .pdf)
A tela do cérebro pode ter mais de um botão.
Esta atividade permitirá que você programe o robô para avançar e virar à esquerda ou à direita, dependendo de qual lado da tela do cérebro é pressionado.
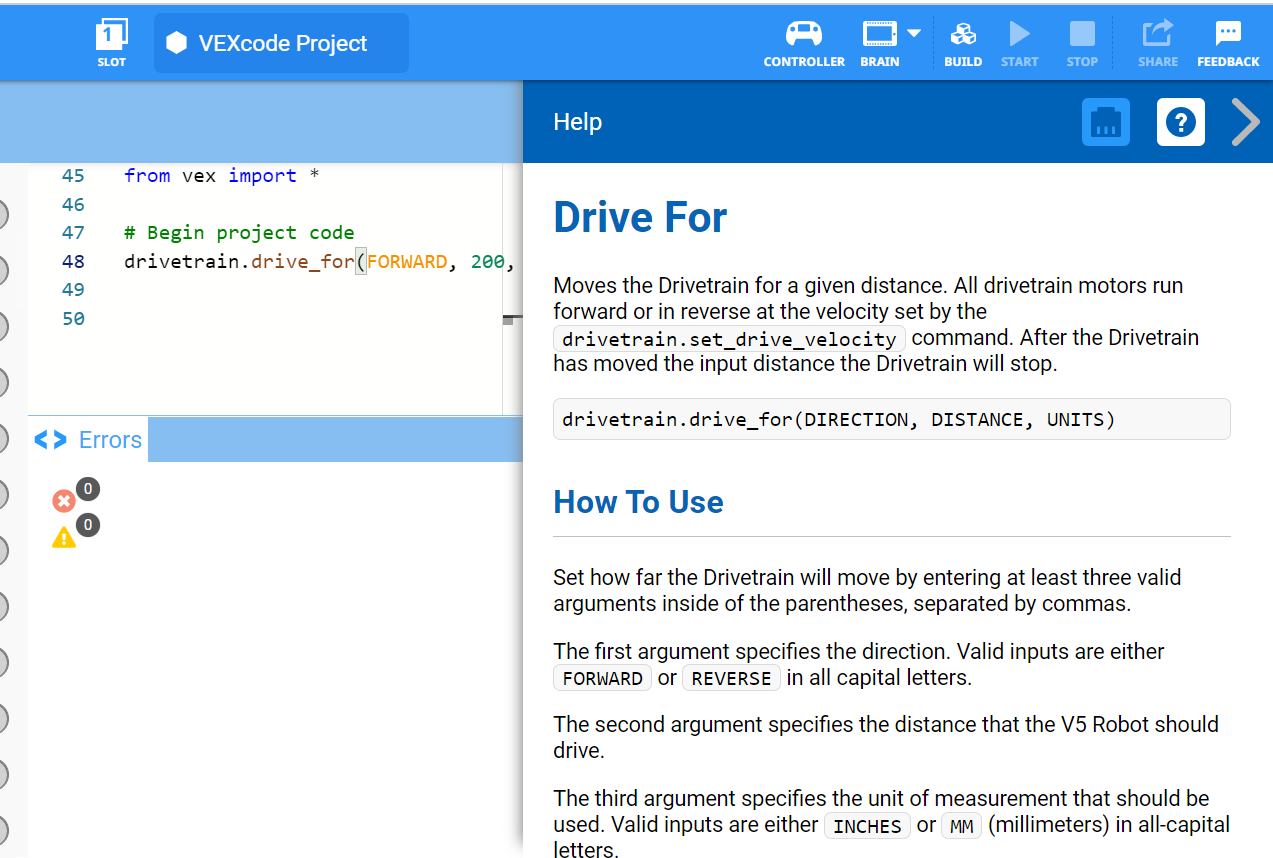
Os três tipos adicionais de comandos que você precisará durante esta atividade são os seguintes:
- drivetrain.turn(DIREITA)
- número < 50
- brain.screen.x_position()
Você pode usar as informações de Ajuda dentro do VEXcode V5 para saber mais sobre as instruções.

Passo 1: Vamos começar por rever o projeto StopOrDrive.
Vamos começar por analisar o projeto StopOrDrive.
O projeto StopOrDrive fez com que o Clawbot parasse se a tela fosse pressionada, ou então o fez avançar.
A tela inteira era um botão grande, mas neste próximo projeto, queremos que metade da tela seja um botão e a outra metade seja a outra.
# Comece o código do projeto
enquanto True:
if brain.screen.pressing ()
:drivetrain.stop ()
whilebrain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.drive(FORWARD)
wait(5, MSEC)Para dividir a tela em dois botões, precisamos entender mais sobre o layout da tela.

- Observe que as colunas aumentam em número da esquerda para a direita. O número de colunas é 48 e a tela tem 480 pixels de largura.
- Anote em seu caderno de engenharia que o valor de x na tela é igual ao número de pixels medidos da esquerda para a direita.
- Qual é o valor x do centro da tela? Para esta atividade, pode concentrar-se apenas no eixo x, porque só precisa de um botão esquerdo e direito.
![]() Caixa de Ferramentas do Professor
-
Resposta
Caixa de Ferramentas do Professor
-
Resposta
O valor x no centro da tela é igual a metade da largura da tela em pixels. Portanto, o valor x do ponto central é 240. Os alunos precisarão desse número para programar o condicional para saber se a tela é pressionada à esquerda ou à direita. Portanto, certifique-se de verificar se todos eles têm o valor correto.
Olhando para o futuro, o Desafio da Interface do Usuário na seção Repensar exigirá que os alunos apliquem o que aprenderam para criar quatro botões na tela. Portanto, para isso, eles precisarão dos valores x e y.
![]() Dicas para Professores
Dicas para Professores
Para obter mais assistência, consulte a Biblioteca VEX para obter artigos de ajuda suplementares.
Passo 2: Programação para dois botões.
- Salvar StopOrDrive como o projeto LeftOrRight.
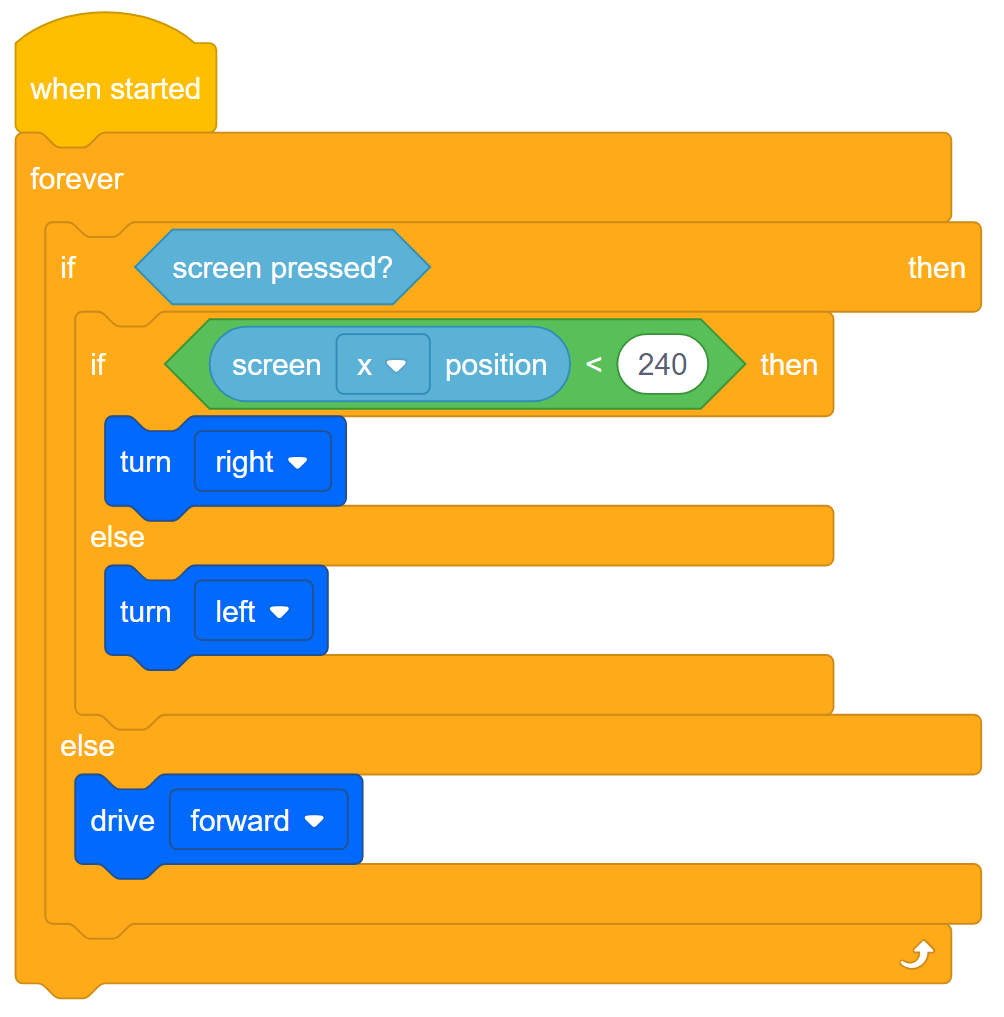
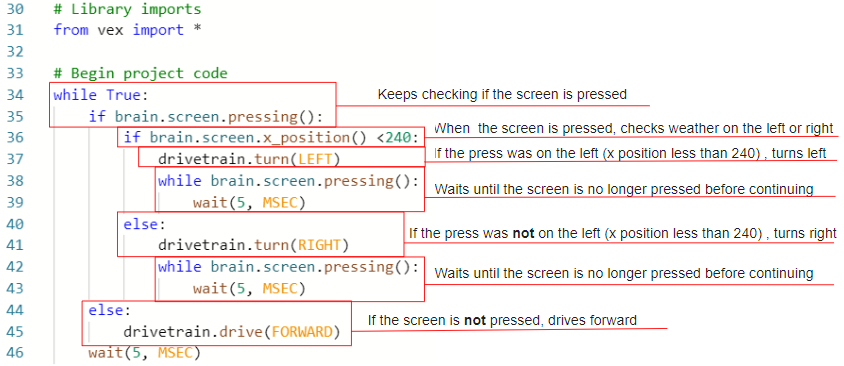
- Construa o projeto abaixo. Ele fará com que o Clawbot vire à esquerda ou à direita quando a tela for pressionada, dependendo do lado em que for pressionado.
# Comece o código do projeto
enquanto True:
if brain.screen.pressing ():
if brain.screen.x_position () < 240
: drivetrain.turn (LEFT)
while brain.screen.pressing ():
wait(5, MSEC)
else
: drivetrain.turn (RIGHT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.drive (FORWARD)
wait(5, MSEC)- Vamos rever o que este projeto faz.
Continua a verificar se o ecrã está pressionado. Se a tela não for pressionada, ela avança, mas se for, verifica onde a tela é pressionada.
Se a prensa estiver no lado esquerdo (menos de 240), ela vira à esquerda. Caso contrário, vira à direita. Não precisamos de outra condição para quando o valor x for maior que 240, porque se não for menor que 240 (vire à esquerda), deve ser maior (vire à direita). Só temos dois botões para nos preocupar.
Os comandos while e wait Control após cada turno fazem com que o projeto aguarde até que a tela não esteja mais sendo pressionada antes de continuar.

- Agora que o projeto está concluído, baixe-o e execute-o para testar como ele funciona.

- Faça anotações no seu caderno de engenharia sobre como os botões controlam os movimentos do Clawbot.
![]() Dicas para Professores
Dicas para Professores
Ao testar, os alunos devem reconhecer que a Interface do Usuário, quando usada por trás do Clawbot, parece funcionar ao contrário. Do ponto de vista do utilizador, o Clawbot afasta-se do lado que está a ser pressionado pelo utilizador. Esta não é uma experiência de utilizador ideal.
Passo 3: Ajuste o projeto para uma melhor experiência do utilizador.
Ao pressionar os botões da tela por trás do Clawbot enquanto ele avançava, você pressionou o lado direito da tela para virar à esquerda e o lado esquerdo da tela para virar à direita. Essa não é uma boa experiência de utilizador. Uma Experiência de Utilizador é o quão bem um utilizador pode interagir com uma Interface de Utilizador para controlar um sistema de computador. Há mais informações sobre as Interfaces de Utilizador na secção Aplicar deste laboratório.
Neste caso, precisamos de melhorar a Interface do Utilizador para melhorar a Experiência do Utilizador.
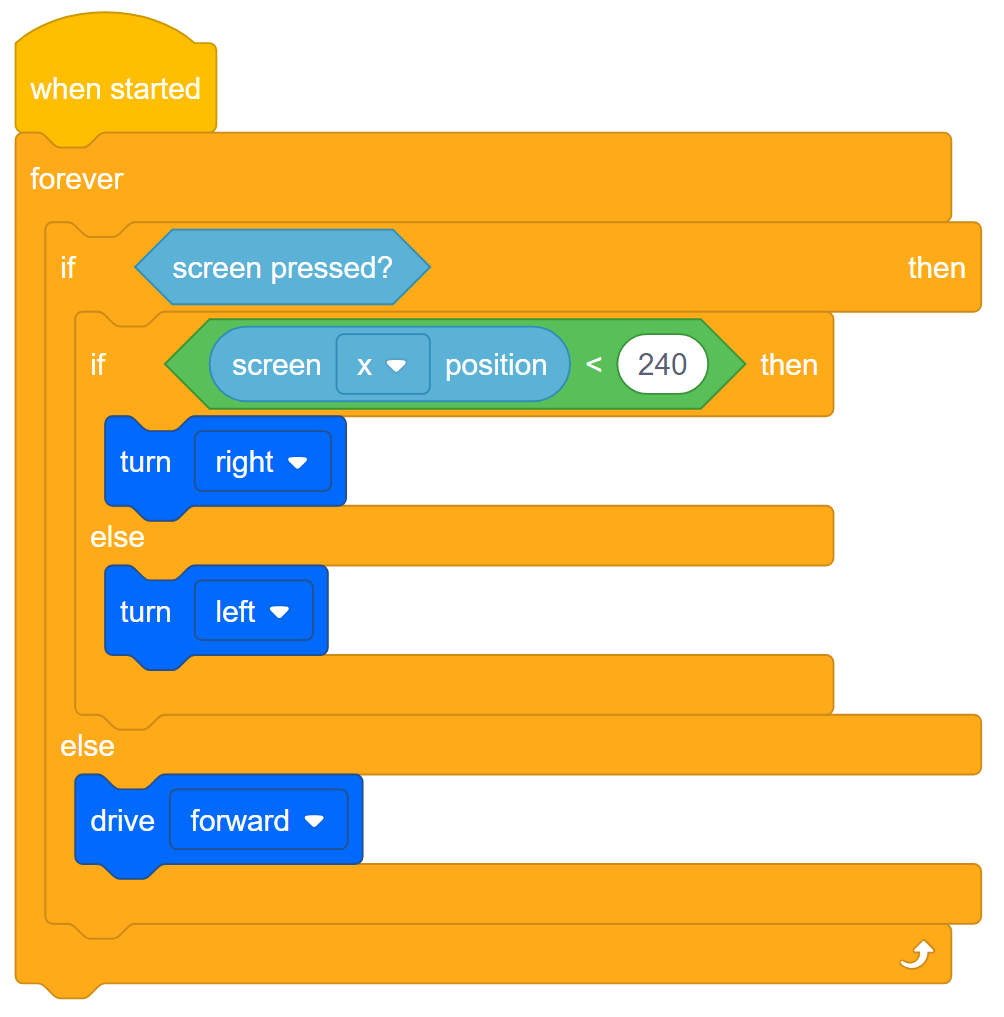
- Revise o projeto LeftOrRight e revise-o para que, quando o usuário pressionar os botões por trás do Clawbot, o robô vire à direita quando o usuário pressionar o lado esquerdo da tela. Ou então, o Clawbot vira à esquerda.
# Comece o código do projeto
enquanto True:
if brain.screen.pressing ():
if brain.screen.x_position () < 240
: drivetrain.turn (LEFT)
while brain.screen.pressing ():
wait(5, MSEC)
else
: drivetrain.turn (RIGHT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.drive (FORWARD)
wait(5, MSEC)- Planeie, teste e itere neste projeto e documente no seu bloco de notas de engenharia para que o projeto faça com que o Clawbot se vire para o lado do ecrã que o utilizador está a pressionar por trás do Clawbot.
![]() Caixa de Ferramentas do Professor
Caixa de Ferramentas do Professor
Os alunos devem planejar, testar e refinar essas alterações no projeto enquanto o documentam em seus cadernos de engenharia. Para a rubrica de bloco de anotações de engenharia individual, clique em um dos seguintes links (Google Doc / .docx / .pdf) ou clique em um dos seguintes links para blocos de anotações de equipe (Google Doc / .docx / .pdf). Lembre-se de explicar a pontuação aos alunos antes de começarem a trabalhar.
![]() Caixa de Ferramentas para Professores
-
Soluções
Caixa de Ferramentas para Professores
-
Soluções
Existem duas maneiras possíveis de resolver o problema apresentado acima. A primeira maneira é aquela escrita na instrução: Revise o projeto LeftOrRight e revise-o para que, quando o usuário pressionar os botões por trás do Clawbot, o robô vire à direita quando o usuário pressionar o lado esquerdo da tela. Ou então, o Clawbot vira à esquerda.
# Comece o código do projeto
enquanto True:
if brain.screen.pressing ():
if brain.screen.x_position () < 240
: drivetrain.turn (RIGHT)
while brain.screen.pressing ():
wait(5, MSEC)
else
: drivetrain.turn (LEFT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.drive (FORWARD)
wait(5, MSEC)A outra solução é alternar a instrução do Operador para que, quando o valor x for maior que 240, o Clawbot vire à esquerda.
# Comece o código do projeto
enquanto True:
if brain.screen.pressing ():
if brain.screen.x_position () < 240
: drivetrain.turn (LEFT)
while brain.screen.pressing ():
wait(5, MSEC)
else
: drivetrain.turn (RIGHT)
while brain.screen.pressing ():
wait(5, MSEC)
else:
drivetrain.drive (FORWARD)
wait(5, MSEC)
![]() Motivar a discussão
Motivar a discussão
Você precisava usar coordenadas de um plano de coordenadas ao programar a declaração condicional para quando o valor x fosse menor que 240 (lado esquerdo da tela). Para que a tela do Cérebro desenhe botões visuais, você também precisaria usar coordenadas.
Volte para a Etapa 2, onde foram mostradas as coordenadas para a tela do Cérebro do Robô V5.

P: Qual é o valor x na borda direita da tela?
A: O valor de x aumenta de 0 na borda esquerda para 480 na borda direita.
P: Portanto, o intervalo do valor x é 480 (0 a 480). Qual é o intervalo do valor y?
A: O intervalo do valor y é 240 (0 a 240).
P: Onde está a origem (0, 0) deste plano de coordenadas?
R: A origem está no lado superior esquerdo.
P: Você está na parte superior da tela quando o valor y é igual a 0. Porque é que isto é invulgar?
R: Normalmente, o valor y aumenta à medida que você se move para cima, mas na tela V5, o valor y aumenta à medida que você se move para baixo. Mas você pode pensar nisso como o valor y aumentando à medida que se afasta da origem (0, 0) no canto superior esquerdo da tela.
![]() Estenda a sua aprendizagem
Estenda a sua aprendizagem
No Desafio de Interface do Usuário da seção Repensar, os alunos serão solicitados a desenvolver um projeto que crie quatro botões na tela para controlar a garra e o braço do Clawbot. Para esse desafio, eles também são solicitados a ter esses quatro botões mostrados na tela. Este Estenda Sua Aprendizagem, como o da página anterior, ajudará a prepará-los para esse desafio, porque o desafio tem quatro botões para programar, e este só tem dois.
Peça aos alunos que adicionem um evento ao programa para que a tela desenhe dois botões visíveis quando o projeto for executado. Sugira que os alunos usem o recurso Ajuda no VEXcode V5 para obter informações sobre Eventos, particularmente as informações do comando draw rectangle. Oriente os alunos a revisar como a tela do Cérebro é organizada em um sistema de coordenadas com base no número de pixels quando usado no comando desenhar retângulo. Eles precisarão entender isso para definir parâmetros dentro desse comando. Além disso, eles precisarão entender como transmitir eventos. Neste caso, o evento é botões de desenho.
Os alunos devem planejar, testar e refinar essas alterações no projeto enquanto o documentam em seus cadernos de engenharia. Para a rubrica de bloco de anotações de engenharia individual, clique em um dos seguintes links (Google Doc / .docx / .pdf) ou clique em um dos seguintes links para blocos de anotações de equipe (Google Doc / .docx / .pdf).
Aqui está um exemplo de solução:
# Begin project code
screen_buttons = Event()
def has_screen_buttons
():
brain.screen.set_fill_color (Color.GREEN) brain.screen.draw_rectangle (0,
0, 240,
120) brain.screen.set_fill_color (Color.PURPLE) brain.screen.draw_rectangle (
240, 0
, 480, 120) brain.screen.set_fill_color (Color.ORANGE
) brain.screen.draw_rectangle (0
, 120, 240, 240) brain.screen.set_fill_color (Color.CYAN) brain.screen.draw_rectangle (
240, 120, 480, 240)
wait (1
, SECONDS
) screen_buttons
(HAS_screen_buttons)
while True < :
screen_buttons.broadcast ()
if brain.screen.pressing ():
if brain.screen.x_position () < 240
:
if brain.screen.y_position () < 120: claw_motor.spin (FORWARD)
while brain.screen.pressing ():
wait (5, MSEC
)
else: claw_motor.spin (REVERSE)
while brain.screen.pressing (
wait (5,
MSEC)
else: if brain.screen_position (
120): armmotor.spin (
forward)
while
(brain.screen.pressing
(5, MSEC)Para uma experiência profissional mais realista, peça aos alunos que peçam feedback aos colegas sobre suas duas opções de cores.
As cores escolhidas fazem você querer usar a interface ou quais cores eles preferem como usuários?
Parte do desenvolvimento de uma ótima Interface do Usuário é coletar dados sobre a Experiência do Usuário, até mesmo preferências estéticas.